docker中安装nginx,部署前端代码
最近在学习docker,初次接触,难免遇到磕磕碰碰,遂将其整理成博客,以便日后查看。
1.拉取nginx镜像
直接从官方镜像库拉取简单粗暴:
docker pull nginx
2.运行
docker run -p 80:80 -d nginx
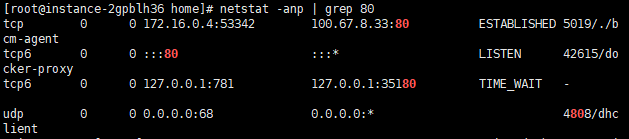
3.查看端口是否开启
netstat -anp | grep 80

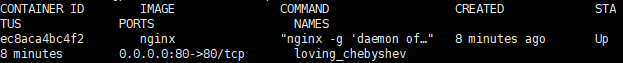
4.查看nginx容器是否运行
docker ps

5.配置默认文件(将当前目录中的index.html文件复制到nginx的虚拟目录中)
docker cp index.html ec8aca4bc4f2://usr/share/nginx/html
6.目录映射(将当前目录下的/home/www文件夹映射到nginx的默认文件夹)
docker run -p 80:80 -d -v $PWD/home/www://usr/share/nginx/html nginx
7.浏览器输入iP访问,不出意外的话会出现:
Welcome to nginx!
出意外的话,那就找百度解决吧。博主也是靠百度活下来的~
以上。
这里有324.57GB的修仙资料。嘿嘿嘿你懂得。/手动狗头

扫二维码加为好友就完事了!安排~