在腾讯ubuntu云服务器上面部署asp.netcore2.1网站
微软以后的政策肯定是在开源和跨平台这一块,所以最近在学习asp.net core 2.1,查看市面上面大部分的把asp.net core部署在Linux后,决定亲自实验一番,不操作不知道,居然最新版本的跟老版本差距有点大,简单点就是网上的参考只适合老版本,经过了多次试坑之后发布成功,所以决定写出来供有需要的人参考。
第一步:在Ubuntu上面安装asp.net core 2.1 sdk
这一步骤可以参考:https://www.microsoft.com/net/learn/get-started-with-dotnet-tutorial#linuxubuntu
选择合适的版本后:
1.注册微软的key
wget -q https://packages.microsoft.com/config/ubuntu/16.04/packages-microsoft-prod.deb sudo dpkg -i packages-microsoft-prod.deb
2.安装sdk
sudo apt-get install apt-transport-https sudo apt-get update sudo apt-get install dotnet-sdk-2.1
第二步:创建一个mvcapp测试项目
dotnet new mvc -o mvca
cd mvca
dotnet ru
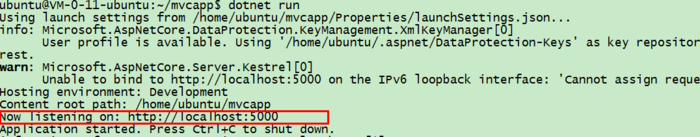
启动后会看到下面信息,重点关注红框中的信息,比网上大部分教程都多了一行链接:https://localhost:5001

据我在测试后面的操作中发现,这里面第一链接是https,很显然需要证书信任,可以参考这个网站看看https://blogs.msdn.microsoft.com/webdev/2018/02/27/asp-net-core-2-1-https-improvements/。
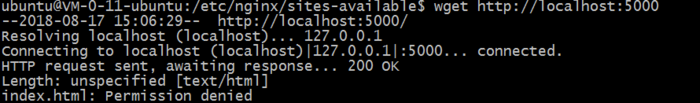
你用wget http://localhost:5000/ 的时候会发现,会重定向到https://localhost:5001/上面去,这样会打不开网站,后面的ngnix代理该地址也会访问不了,这里有几种方案去掉https或者增加认证证书。我这里选择的是去掉https这个地址,怎么去掉呢,需要打开项目下面的 vi mvcapp/Properties/launchSettings.json,修改成下面所示:

重新编译:dotnet restore
重新运行:dotnet ru

再用wget http://localhost:5000 发现可以访问了 不会出现重定向302等访问不了的问题

第三步:像网上一样通过nginx设置代理,这样可以外网访问
安装 Nginx
udo apt-get install nginx
启动 Nginx
udo service nginx start
配置 Nginx
erver {
listen 80
location / {
roxy_pass http://localhost:5000; # 监听 5000 端口,因为 DotNet 默认端口是 5000
roxy_http_version 1.1
roxy_set_header Upgrade $http_upgrade
roxy_set_header Connection keep-alive
roxy_set_header Host $host
roxy_cache_bypass $http_upgrade
}
}
保存成功后需要重新加载配置文件
sudo nginx -s reload
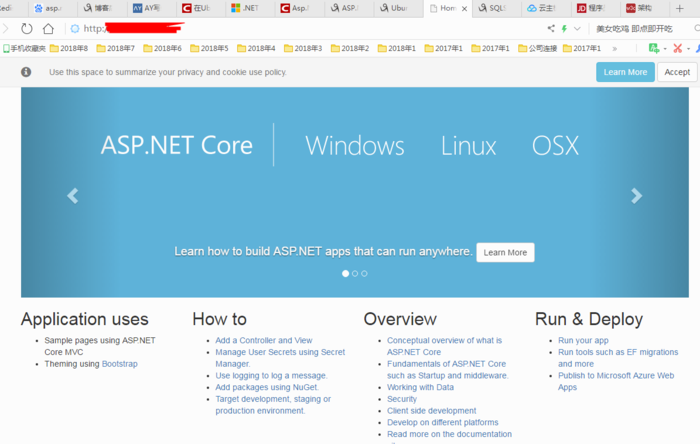
最终在外网可以访问啦:

以上 谢谢查看