.NetCore3.0WebApi项目框架搭建九:使用Nginx实现跨域
什么是跨域?
网上文章一大堆,请自行百度,简单的说就是自己写的Api接口自己本地调试没问题,但是别人访问你的接口却访问不到,因为跨域了,解决跨域的方式有很多种,这里使用的事Nginx反向代理的模式,比较简单。
下载Nginx
下载地址:http://nginx.org/en/download.html

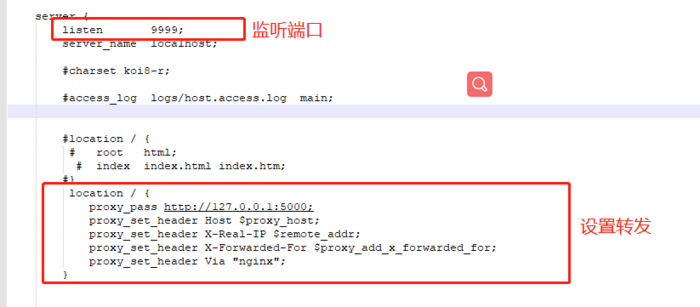
修改Nginx配置文件

location / {
proxy_pass http://127.0.0.1:5000;
proxy_set_header Host $proxy_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Via "nginx";
}
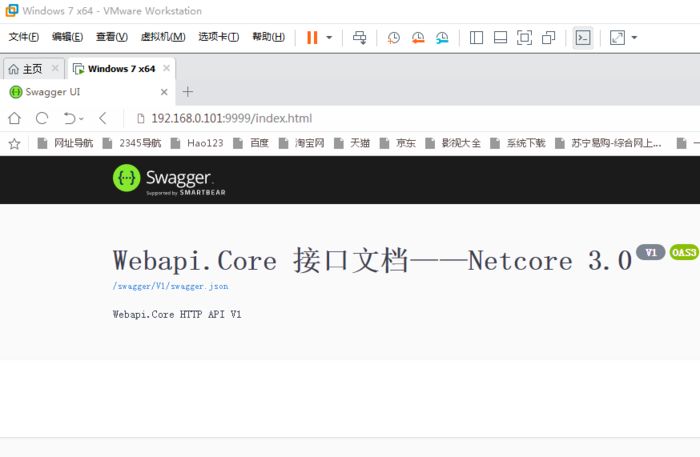
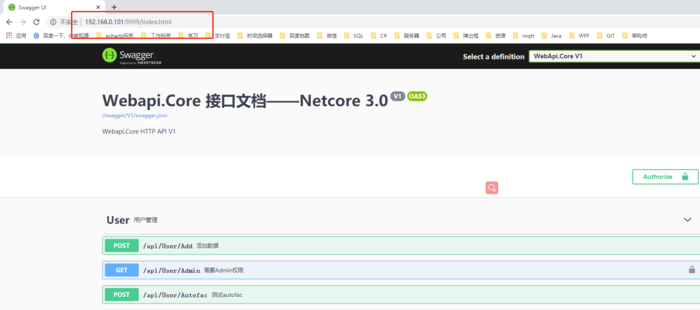
双击启动nginx.exe,访问本地9999端口,可以看到nginx已经帮我们转发到了5000端口

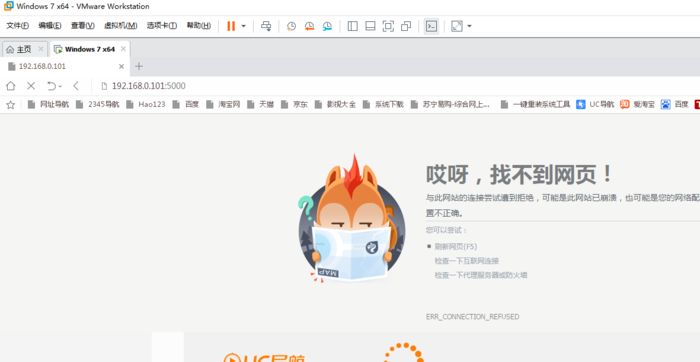
别的电脑分别访问本机5000和9999端口,发现只有9999端口可以访问,5000访问不了。