vue项目部署到阿里云服务器(windows),Nginx代理!
项目构成:
前端:vue+vant-ui,
数据库:mysql,
后端:node.j
部署方式:nginx代理;
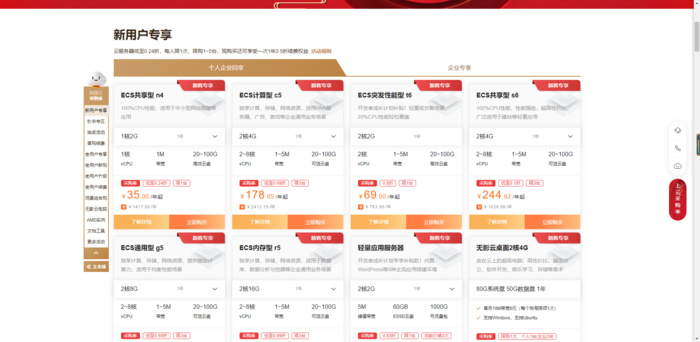
一,首先要拥有自己的服务器,阿里,腾讯都可以,我用的是阿里的;

如果只是做个人项目的话,建议最便宜的就行,当然,如果你是土豪,当我没说;
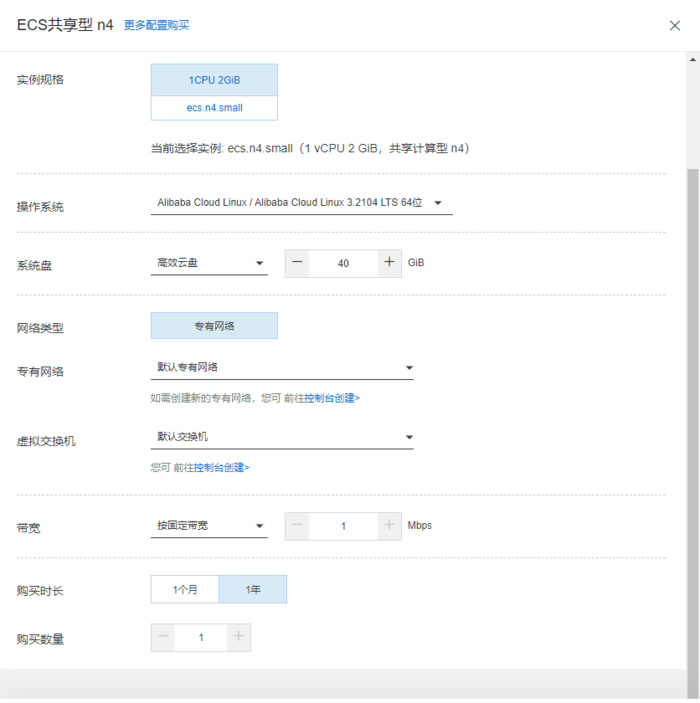
直接点击购买,会弹出如下框:

操作系统的话我推荐小白选windows吧,毕竟比较简单;
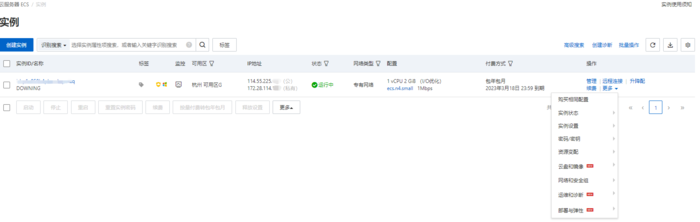
购买完成后,会跳到实例界面,也就是你的服务器实例,

然后建议先停止运行,改密码后再重启,
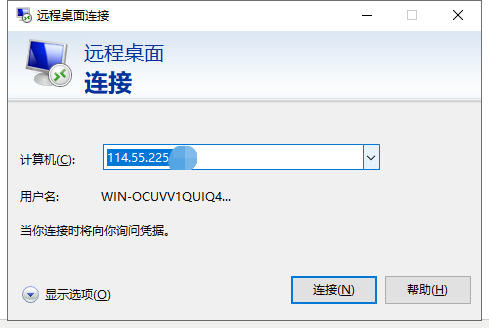
重启后,按下win+r,输入mstsc, 远程连接你的服务器;


地址就是你的服务器的公网地址,

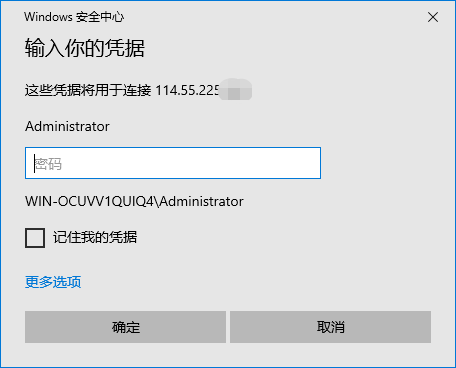
用户名windows系统的是Administrator
密码是你自己设置的密码,
点击确定后,就进入服务器端了

打开浏览器,下载nginx;
下载NGINX for Window
下载地址:http://nginx.org/en/download.html;
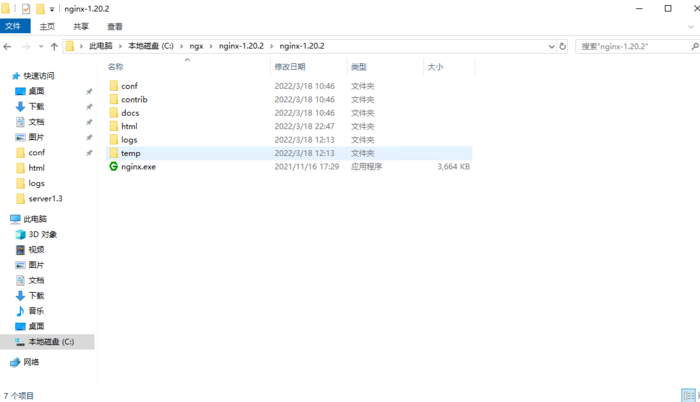
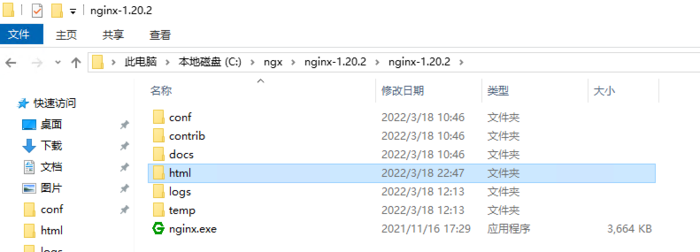
下载好了,直接全部解压,注意路径别带中文,不然启动nginx时会报错。

接着,先不用管服务器,去打包项目,npm run build;
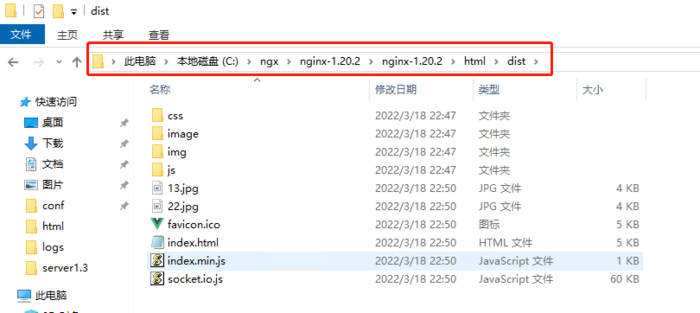
跑完后,会在你的项目里生成一个dist文件夹。

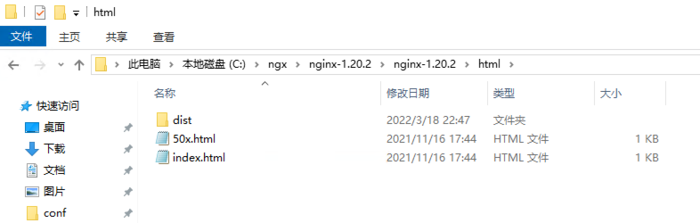
然后把dist文件夹发送到你的服务器上,放在html这个文件夹内
怎么发送,具体自行百度,(CV)好像也可以,我记得,不行的话就百度吧。


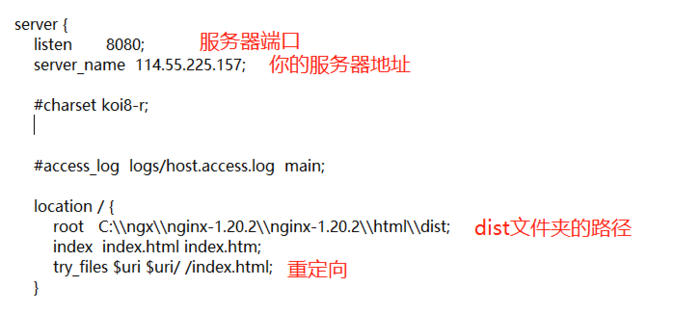
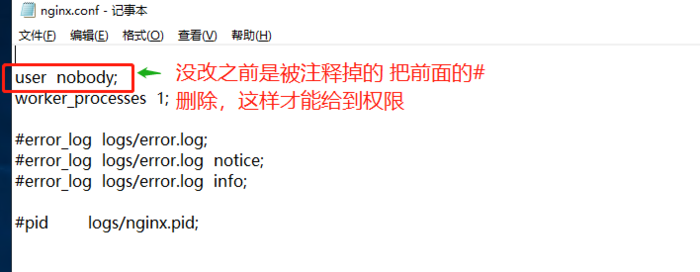
接着回来修改conf文件夹下的nginx.conf文件,也就是配置nginx;

注意:坑来了:复制这个地址后,你得到的地址是这样的:C:\ngx\nginx-1.20.2\nginx-1.20.2\html\dist,
所有‘\’一律要改为‘\\’因为‘\’会转义,改为如上图所示;

还有记得把 nginx.conf里的

完成了以上工作后,回到这个假面

点击ndinx.exe,打开,你会发现只是一闪而过,别在意,nginx启动就是这样的
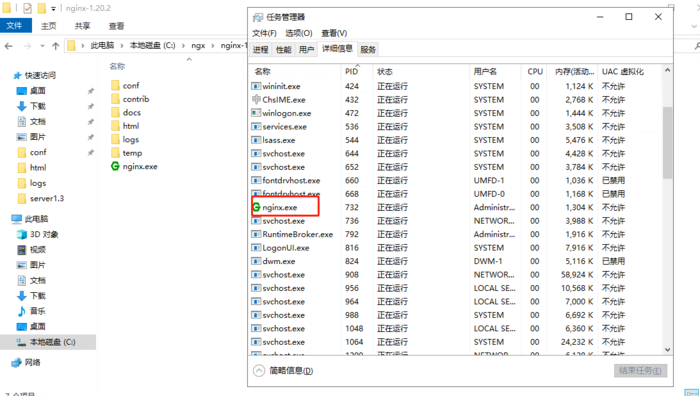
我们可以在任务管理器查看有没有启动;

只要看到这个就说明启动成功了,嘿嘿
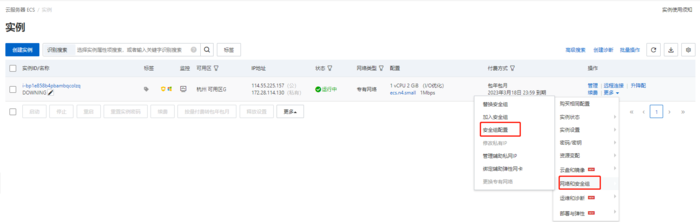
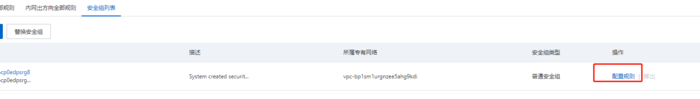
接着,回到你的阿里云控制台,实例这里去配置安全组,也就是开放你的端口,让外网能够访问。



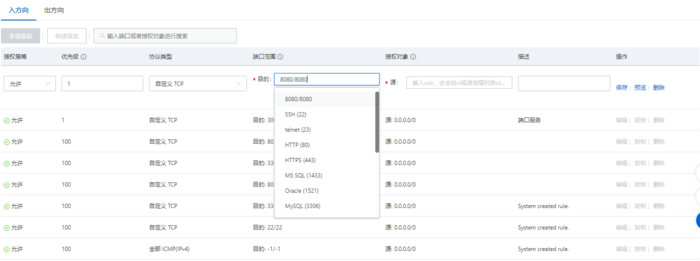
点击手动添加,添加8080端口;,保存。
然后重启nginx;
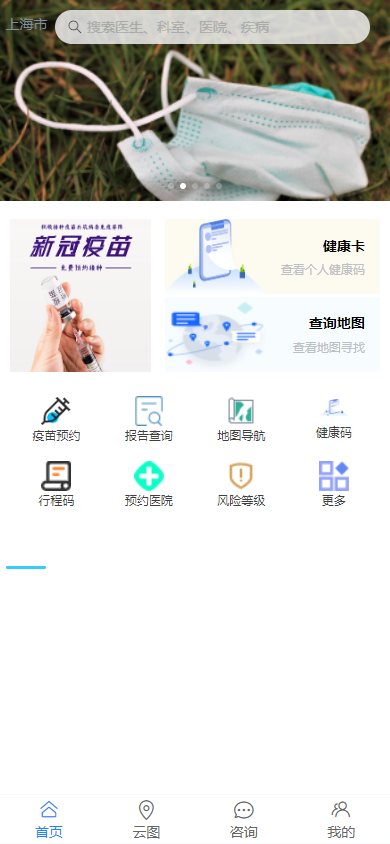
然后再浏览器输入:http://114.55.225.****:8080/ (你的服务器地址) ,就i可以看到你的前端页面了,哈哈,冲冲冲,就快成功了

这时只能看到前端页面,因为后端和数据库都还启动呢
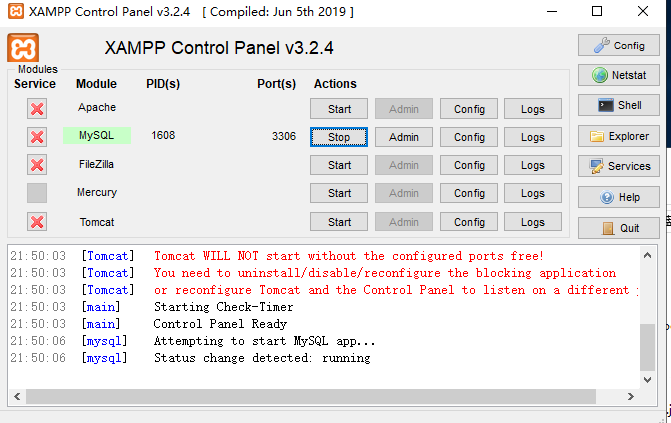
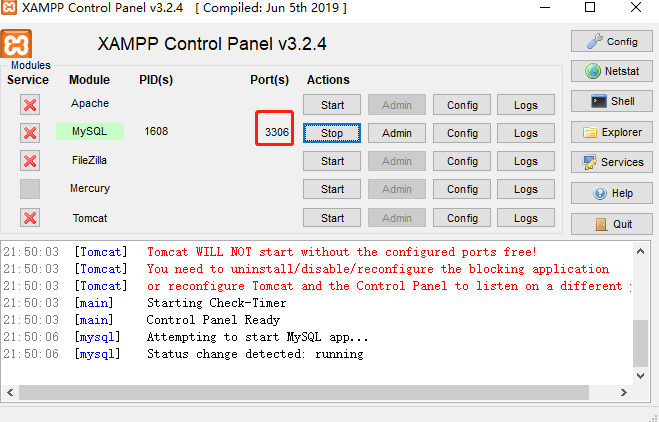
为了方便,我是用的xma

启动mysql,导入你的数据库,mysql -uroot< 数据库文件名
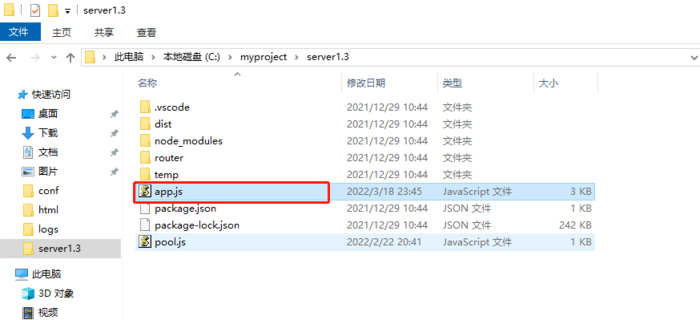
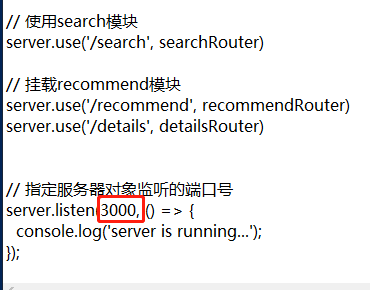
接着,修改你的后端服务的地址


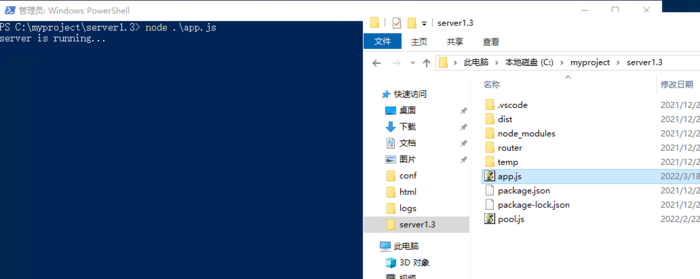
启动后端服务,直接,node ./app.j

启动成功!
服务器端口:

数据库端口:

然后,去刚刚安全组的哪里继续配置添加安全组,把这俩端口都添加进去;
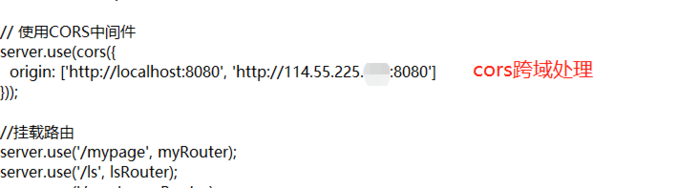
浏览器输入:http://114.55.225.****:8080/ 服务器地址,会发现报跨域的错,这时候做nginx跨域处理了
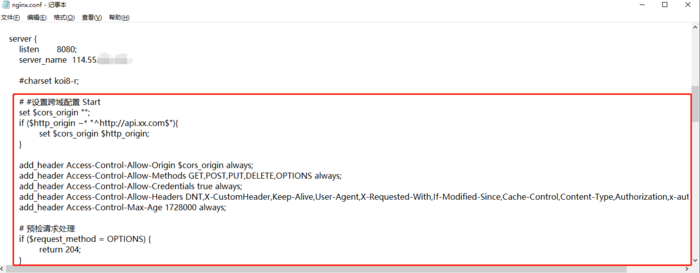
在nginx.confserver里加入:

ginx跨域处理:
# #设置跨域配置 Start
et $cors_origin ""
if ($http_origin ~* "^http://api.xx.com$"){
et $cors_origin $http_origi
}
add_header Access-Control-Allow-Origin $cors_origin alway
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS alway
add_header Access-Control-Allow-Credentials true alway
add_header Access-Control-Allow-Headers DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization,x-auth-token alway
add_header Access-Control-Max-Age 1728000 alway
# 预检请求处理
if ($request_method = OPTIONS) {
return 204
}
保存,重新启动nginx.exe
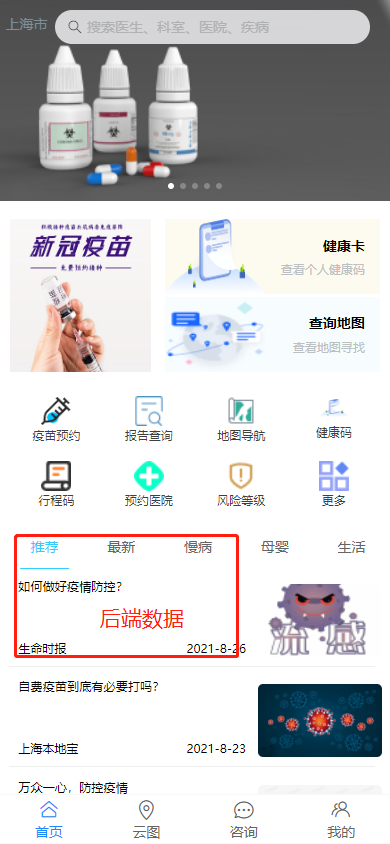
返回浏览器,刷新页面:

当当当,大功告成!
注意哈:前端axios的地址一定要是你后端监听的地址端口,不然会报错拿不到数据。