0、前言
首先这个服务我不知道有什么用,学习CCNA的也许有了解。所以这里仅仅只是教做题,下面还有一些搜到的配置文件希望会大家有所帮助。
简单网络管理协议(SNMP)是)用于 收集和组织起有关IP 网络管理设备和修改该信息设备行为的 的因特网标准## 协议##。通常支持 SNMP 设备包括路由器,交换机,服务器,工作站,打印机,调制解调器架和详情。SNMP 被广泛用于 ## 监控 ##些网络设备管理系统,需要进行## 管理 ## 与网络连接的情况。
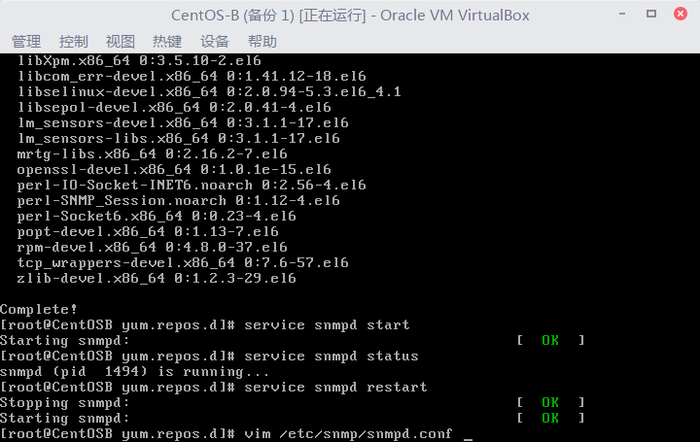
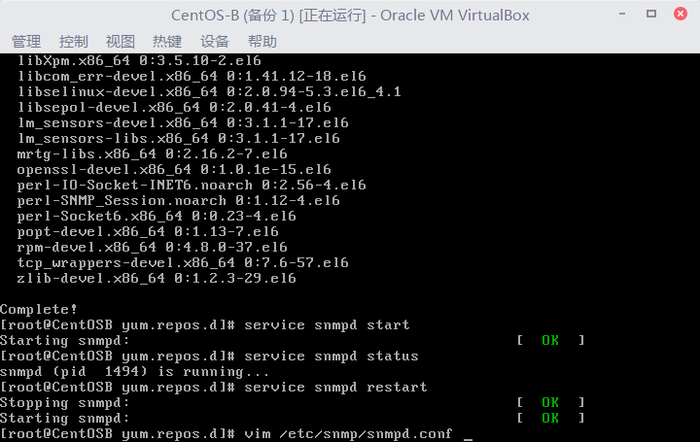
1、安装准备

这里也没有什么需要解释的了(虚拟机环境),接着下图。

2、安装配置
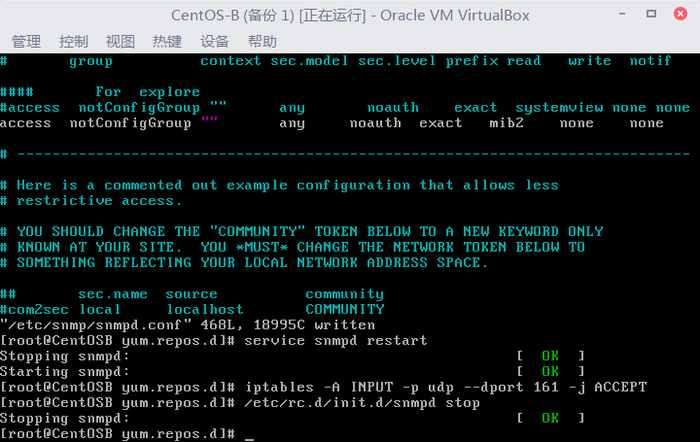
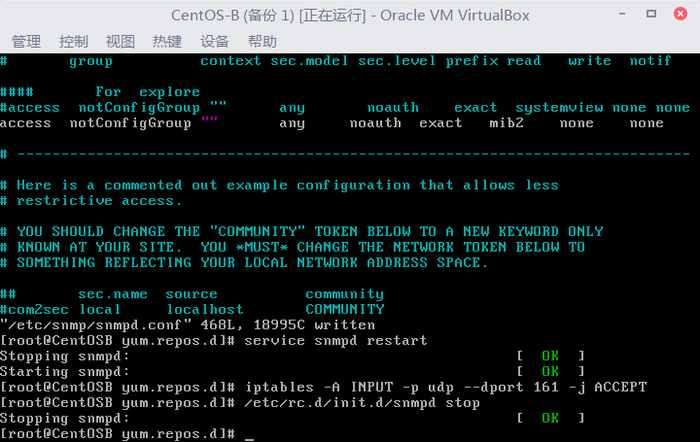
A、修改默认的 “community” string com2sec notConfigUser default public 将 public 修改为你才知道的字符串; 另default字符串如果想指定特定的服务器采集数据的话,将此字段替换成允许采集服务器的 IP 地址。
B、把下面的 #号去掉 #view mib2 included .iso.org.dod.internet.mgmt.mib-2 fc
C、把下面的语句 access notConfigGroup ” ” any noauth exact systemview none none 改成: access notConfigGroup ” ” any noauth exact mib2 none none
3、关于其他

还有注意防火墙放行。使用/etc/rc.d/init.d/snmpd 方法也是可以的哟~
@import url("https://cdnjs.cloudflare.com/ajax/libs/KaTeX/0.2.0/katex.min.css");
code { color: rgba(199, 37, 78, 1); background-color: rgba(249, 242, 244, 1); border-radius: 4px }
code, kbd { padding: 2px 4px }
kbd { color: rgba(255, 255, 255, 1); background-color: rgba(51, 51, 51, 1); border-radius: 3px; box-shadow: inset 0 -1px rgba(0, 0, 0, 0.25) }
kbd kbd { padding: 0; font-size: 100%; box-shadow: none }
pre { display: block; margin: 0 0 10px; word-break: break-all; word-wrap: break-word; color: rgba(51, 51, 51, 1); background-color: rgba(245, 245, 245, 1); border: 1px solid rgba(204, 204, 204, 1); border-radius: 4px }
pre code { padding: 0; font-size: inherit; color: inherit; white-space: pre-wrap; background-color: rgba(0, 0, 0, 0); border-radius: 0 }
.pre-scrollable { max-height: 340px; overflow-y: scroll }
table { background-color: rgba(0, 0, 0, 0) }
th { text-align: left }
.table { width: 100%; max-width: 100%; margin-bottom: 20px }
.table>thead>tr>th { padding: 8px; line-height: 1.4285714; border-top: 1px solid rgba(221, 221, 221, 1) }
.table>thead>tr>td, .table>tbody>tr>th, .table>tbody>tr>td, .table>tfoot>tr>th, .table>tfoot>tr>td { padding: 8px; line-height: 1.4285714; vertical-align: top; border-top: 1px solid rgba(221, 221, 221, 1) }
.table>thead>tr>th { vertical-align: bottom; border-bottom: 2px solid rgba(221, 221, 221, 1) }
.table>caption+thead>tr:first-child>th, .table>caption+thead>tr:first-child>td, .table>colgroup+thead>tr:first-child>th, .table>colgroup+thead>tr:first-child>td, .table>thead:first-child>tr:first-child>th, .table>thead:first-child>tr:first-child>td { border-top: 0 }
.table>tbody+tbody { border-top: 2px solid rgba(221, 221, 221, 1) }
.table .table { background-color: rgba(255, 255, 255, 1) }
.table-condensed>thead>tr>th, .table-condensed>thead>tr>td, .table-condensed>tbody>tr>th, .table-condensed>tbody>tr>td, .table-condensed>tfoot>tr>th, .table-condensed>tfoot>tr>td { padding: 5px }
.table-bordered, .table-bordered>thead>tr>th, .table-bordered>thead>tr>td, .table-bordered>tbody>tr>th, .table-bordered>tbody>tr>td, .table-bordered>tfoot>tr>th, .table-bordered>tfoot>tr>td { border: 1px solid rgba(221, 221, 221, 1) }
.table-bordered>thead>tr>th, .table-bordered>thead>tr>td { border-bottom-width: 2px }
.table-striped>tbody>tr:nth-child(2n+1)>td, .table-striped>tbody>tr:nth-child(2n+1)>th { background-color: rgba(249, 249, 249, 1) }
.table-hover>tbody>tr:hover>td, .table-hover>tbody>tr:hover>th { background-color: rgba(245, 245, 245, 1) }
table col[class*="col-"] { position: static; float: none; display: table-column }
table td[class*="col-"], table th[class*="col-"] { position: static; float: none; display: table-cell }
.table>thead>tr>td.active, .table>thead>tr>th.active, .table>thead>tr.active>td, .table>thead>tr.active>th, .table>tbody>tr>td.active, .table>tbody>tr>th.active, .table>tbody>tr.active>td, .table>tbody>tr.active>th, .table>tfoot>tr>td.active, .table>tfoot>tr>th.active, .table>tfoot>tr.active>td, .table>tfoot>tr.active>th { background-color: rgba(245, 245, 245, 1) }
.table-hover>tbody>tr>td.active:hover, .table-hover>tbody>tr>th.active:hover, .table-hover>tbody>tr.active:hover>td, .table-hover>tbody>tr:hover>.active, .table-hover>tbody>tr.active:hover>th { background-color: rgba(232, 232, 232, 1) }
.table>thead>tr>td.success, .table>thead>tr>th.success, .table>thead>tr.success>td, .table>thead>tr.success>th, .table>tbody>tr>td.success, .table>tbody>tr>th.success, .table>tbody>tr.success>td, .table>tbody>tr.success>th, .table>tfoot>tr>td.success, .table>tfoot>tr>th.success, .table>tfoot>tr.success>td, .table>tfoot>tr.success>th { background-color: rgba(223, 240, 216, 1) }
.table-hover>tbody>tr>td.success:hover, .table-hover>tbody>tr>th.success:hover, .table-hover>tbody>tr.success:hover>td, .table-hover>tbody>tr:hover>.success, .table-hover>tbody>tr.success:hover>th { background-color: rgba(208, 233, 198, 1) }
.table>thead>tr>td.info, .table>thead>tr>th.info, .table>thead>tr.info>td, .table>thead>tr.info>th, .table>tbody>tr>td.info, .table>tbody>tr>th.info, .table>tbody>tr.info>td, .table>tbody>tr.info>th, .table>tfoot>tr>td.info, .table>tfoot>tr>th.info, .table>tfoot>tr.info>td, .table>tfoot>tr.info>th { background-color: rgba(217, 237, 247, 1) }
.table-hover>tbody>tr>td.info:hover, .table-hover>tbody>tr>th.info:hover, .table-hover>tbody>tr.info:hover>td, .table-hover>tbody>tr:hover>.info, .table-hover>tbody>tr.info:hover>th { background-color: rgba(196, 227, 243, 1) }
.table>thead>tr>td.warning, .table>thead>tr>th.warning, .table>thead>tr.warning>td, .table>thead>tr.warning>th, .table>tbody>tr>td.warning, .table>tbody>tr>th.warning, .table>tbody>tr.warning>td, .table>tbody>tr.warning>th, .table>tfoot>tr>td.warning, .table>tfoot>tr>th.warning, .table>tfoot>tr.warning>td, .table>tfoot>tr.warning>th { background-color: rgba(252, 248, 227, 1) }
.table-hover>tbody>tr>td.warning:hover, .table-hover>tbody>tr>th.warning:hover, .table-hover>tbody>tr.warning:hover>td, .table-hover>tbody>tr:hover>.warning, .table-hover>tbody>tr.warning:hover>th { background-color: rgba(250, 242, 204, 1) }
.table>thead>tr>td.danger, .table>thead>tr>th.danger, .table>thead>tr.danger>td, .table>thead>tr.danger>th, .table>tbody>tr>td.danger, .table>tbody>tr>th.danger, .table>tbody>tr.danger>td, .table>tbody>tr.danger>th, .table>tfoot>tr>td.danger, .table>tfoot>tr>th.danger, .table>tfoot>tr.danger>td, .table>tfoot>tr.danger>th { background-color: rgba(242, 222, 222, 1) }
.table-hover>tbody>tr>td.danger:hover, .table-hover>tbody>tr>th.danger:hover, .table-hover>tbody>tr.danger:hover>td, .table-hover>tbody>tr:hover>.danger, .table-hover>tbody>tr.danger:hover>th { background-color: rgba(235, 204, 204, 1) }
fieldset { border: 0; min-width: 0 }
legend { display: block; width: 100%; margin-bottom: 20px; font-size: 21px; line-height: inherit; color: rgba(51, 51, 51, 1); border-bottom: 1px solid rgba(229, 229, 229, 1) }
label { display: inline-block; max-width: 100%; margin-bottom: 5px; font-weight: 700 }
input[type="radio"], input[type="checkbox"] { margin-top: ; margin-right: 0; margin-bottom: 0; margin-left: 0; line-height: normal }
input[type="file"] { display: block }
input[type="range"] { display: block; width: 100% }
select[multiple], select[size] { height: auto }
input[type="file"]:focus, input[type="radio"]:focus, input[type="checkbox"]:focus { outline: 1px dotted; outline-offset: -2px }
output { padding-top: 7px }
output, .form-control { display: block; font-size: 14px; line-height: 1.4285714; color: rgba(85, 85, 85, 1) }
.form-control { width: 100%; height: 34px; padding: 6px 12px; background-color: rgba(255, 255, 255, 1); background-image: none; border: 1px solid rgba(204, 204, 204, 1); border-radius: 4px; box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.07); -webkit-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s; transition: border-color 0.15s ease-in-out, box-shadow 0.15s ease-in-out }
.form-control:focus { border-color: rgba(102, 175, 233, 1); outline: 0; box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.07), 0 0 8px rgba(102, 175, 233, 0.6) }
.form-control::-moz-placeholder { color: rgba(119, 119, 119, 1); opacity: 1 }
.form-control:-ms-input-placeholder { color: rgba(119, 119, 119, 1) }
.form-control::-webkit-input-placeholder { color: rgba(119, 119, 119, 1) }
.form-control[disabled], .form-control[readonly], fieldset[disabled] .form-control { cursor: not-allowed; background-color: rgba(238, 238, 238, 1); opacity: 1 }
textarea.form-control { height: auto }
input[type="date"], input[type="time"], input[type="datetime-local"], input[type="month"] { line-height: }
input[type="date"].input-sm, .form-horizontal .form-group-sm input[type="date"].form-control, .input-group-sm>input[type="date"].form-control, .input-group-sm>input[type="date"].input-group-addon, .input-group-sm>.input-group-btn>input[type="date"].btn, input[type="time"].input-sm, .form-horizontal .form-group-sm input[type="time"].form-control, .input-group-sm>input[type="time"].form-control, .input-group-sm>input[type="time"].input-group-addon, .input-group-sm>.input-group-btn>input[type="time"].btn, input[type="datetime-local"].input-sm, .form-horizontal .form-group-sm input[type="datetime-local"].form-control, .input-group-sm>input[type="datetime-local"].form-control, .input-group-sm>input[type="datetime-local"].input-group-addon, .input-group-sm>.input-group-btn>input[type="datetime-local"].btn, input[type="month"].input-sm, .form-horizontal .form-group-sm input[type="month"].form-control, .input-group-sm>input[type="month"].form-control, .input-group-sm>input[type="month"].input-group-addon, .input-group-sm>.input-group-btn>input[type="month"].btn { line-height: 30px }
input[type="date"].input-lg, .form-horizontal .form-group-lg input[type="date"].form-control, .input-group-lg>input[type="date"].form-control, .input-group-lg>input[type="date"].input-group-addon, .input-group-lg>.input-group-btn>input[type="date"].btn, input[type="time"].input-lg, .form-horizontal .form-group-lg input[type="time"].form-control, .input-group-lg>input[type="time"].form-control, .input-group-lg>input[type="time"].input-group-addon, .input-group-lg>.input-group-btn>input[type="time"].btn, input[type="datetime-local"].input-lg, .form-horizontal .form-group-lg input[type="datetime-local"].form-control, .input-group-lg>input[type="datetime-local"].form-control, .input-group-lg>input[type="datetime-local"].input-group-addon, .input-group-lg>.input-group-btn>input[type="datetime-local"].btn, input[type="month"].input-lg, .form-horizontal .form-group-lg input[type="month"].form-control, .input-group-lg>input[type="month"].form-control, .input-group-lg>input[type="month"].input-group-addon, .input-group-lg>.input-group-btn>input[type="month"].btn { line-height: 46px }
.form-group { margin-bottom: 15px }
.radio, .checkbox { position: relative; display: block; min-height: 20px; margin-top: 10px; margin-bottom: 10px }
.radio label, .checkbox label { padding-left: 20px; margin-bottom: 0; font-weight: 400; cursor: pointer }
.radio input[type="radio"], .radio-inline input[type="radio"], .checkbox input[type="checkbox"], .checkbox-inline input[type="checkbox"] { position: absolute; margin-left: -20px }
.radio+.radio, .checkbox+.checkbox { margin-top: -5px }
.radio-inline, .checkbox-inline { display: inline-block; padding-left: 20px; margin-bottom: 0; vertical-align: middle; font-weight: 400; cursor: pointer }
.radio-inline+.radio-inline, .checkbox-inline+.checkbox-inline { margin-top: 0; margin-left: 10px }
input[type="radio"][disabled], input[type="radio"].disabled, fieldset[disabled] input[type="radio"], input[type="checkbox"][disabled], input[type="checkbox"].disabled, fieldset[disabled] input[type="checkbox"], .radio-inline.disabled, fieldset[disabled] .radio-inline, .checkbox-inline.disabled, fieldset[disabled] .checkbox-inline, .radio.disabled label, fieldset[disabled] .radio label, .checkbox.disabled label, fieldset[disabled] .checkbox label { cursor: not-allowed }
.form-control-static { padding-top: 7px; padding-bottom: 7px; margin-bottom: 0 }
.form-control-static.input-lg, .form-horizontal .form-group-lg .form-control-static.form-control, .input-group-lg>.form-control-static.form-control, .input-group-lg>.form-control-static.input-group-addon, .input-group-lg>.input-group-btn>.form-control-static.btn, .form-control-static.input-sm, .form-horizontal .form-group-sm .form-control-static.form-control, .input-group-sm>.form-control-static.form-control, .input-group-sm>.form-control-static.input-group-addon, .input-group-sm>.input-group-btn>.form-control-static.btn { padding-left: 0; padding-right: 0 }
.input-sm, .form-horizontal .form-group-sm .form-control, .input-group-sm>.form-control { height: 30px; padding: 5px 10px; font-size: 12px; line-height: 1.5; border-radius: 3px }
.input-group-sm>.input-group-addon { height: 30px; line-height: 1.5 }
.input-group-sm>.input-group-btn>.btn { height: 30px; padding: 5px 10px; font-size: 12px; line-height: 1.5; border-radius: 3px }
select.input-sm, .form-horizontal .form-group-sm select.form-control, .input-group-sm>select.form-control, .input-group-sm>select.input-group-addon, .input-group-sm>.input-group-btn>select.btn { height: 30px; line-height: 30px }
textarea.input-sm, .form-horizontal .form-group-sm textarea.form-control, .input-group-sm>textarea.form-control, .input-group-sm>textarea.input-group-addon, .input-group-sm>.input-group-btn>textarea.btn, select[multiple].input-sm, .form-horizontal .form-group-sm select[multiple].form-control, .input-group-sm>select[multiple].form-control, .input-group-sm>select[multiple].input-group-addon, .input-group-sm>.input-group-btn>select[multiple].btn { height: auto }
.input-lg, .form-horizontal .form-group-lg .form-control, .input-group-lg>.form-control { height: 46px; padding: 10px 16px; font-size: 18px; line-height: 1.33; border-radius: 6px }
.input-group-lg>.input-group-addon { height: 46px; line-height: 1.33 }
.input-group-lg>.input-group-btn>.btn { height: 46px; padding: 10px 16px; font-size: 18px; line-height: 1.33; border-radius: 6px }
select.input-lg, .form-horizontal .form-group-lg select.form-control, .input-group-lg>select.form-control, .input-group-lg>select.input-group-addon, .input-group-lg>.input-group-btn>select.btn { height: 46px; line-height: 46px }
textarea.input-lg, .form-horizontal .form-group-lg textarea.form-control, .input-group-lg>textarea.form-control, .input-group-lg>textarea.input-group-addon, .input-group-lg>.input-group-btn>textarea.btn, select[multiple].input-lg, .form-horizontal .form-group-lg select[multiple].form-control, .input-group-lg>select[multiple].form-control, .input-group-lg>select[multiple].input-group-addon, .input-group-lg>.input-group-btn>select[multiple].btn { height: auto }
.has-feedback { position: relative }
.has-feedback .form-control { padding-right: 42.5px }
.form-control-feedback { position: absolute; top: 25px; right: 0; z-index: 2; display: block; width: 34px; height: 34px; line-height: 34px; text-align: center }
.input-lg+.form-control-feedback, .form-horizontal .form-group-lg .form-control+.form-control-feedback, .input-group-lg>.form-control+.form-control-feedback, .input-group-lg>.input-group-addon+.form-control-feedback, .input-group-lg>.input-group-btn>.btn+.form-control-feedback { width: 46px; height: 46px; line-height: 46px }
.input-sm+.form-control-feedback, .form-horizontal .form-group-sm .form-control+.form-control-feedback, .input-group-sm>.form-control+.form-control-feedback, .input-group-sm>.input-group-addon+.form-control-feedback, .input-group-sm>.input-group-btn>.btn+.form-control-feedback { width: 30px; height: 30px; line-height: 30px }
.has-success .help-block, .has-success .control-label, .has-success .radio, .has-success .checkbox, .has-success .radio-inline, .has-success .checkbox-inline { color: rgba(60, 118, 61, 1) }
.has-success .form-control { border-color: rgba(60, 118, 61, 1); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.07) }
.has-success .form-control:focus { border-color: rgba(43, 84, 44, 1); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.07), 0 0 6px rgba(103, 177, 104, 1) }
.has-success .input-group-addon { color: rgba(60, 118, 61, 1); border-color: rgba(60, 118, 61, 1); background-color: rgba(223, 240, 216, 1) }
.has-success .form-control-feedback { color: rgba(60, 118, 61, 1) }
.has-warning .help-block, .has-warning .control-label, .has-warning .radio, .has-warning .checkbox, .has-warning .radio-inline, .has-warning .checkbox-inline { color: rgba(138, 109, 59, 1) }
.has-warning .form-control { border-color: rgba(138, 109, 59, 1); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.07) }
.has-warning .form-control:focus { border-color: rgba(102, 81, 44, 1); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.07), 0 0 6px rgba(192, 161, 107, 1) }
.has-warning .input-group-addon { color: rgba(138, 109, 59, 1); border-color: rgba(138, 109, 59, 1); background-color: rgba(252, 248, 227, 1) }
.has-warning .form-control-feedback { color: rgba(138, 109, 59, 1) }
.has-error .help-block, .has-error .control-label, .has-error .radio, .has-error .checkbox, .has-error .radio-inline, .has-error .checkbox-inline { color: rgba(169, 68, 66, 1) }
.has-error .form-control { border-color: rgba(169, 68, 66, 1); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.07) }
.has-error .form-control:focus { border-color: rgba(132, 53, 52, 1); box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.07), 0 0 6px rgba(206, 132, 131, 1) }
.has-error .input-group-addon { color: rgba(169, 68, 66, 1); border-color: rgba(169, 68, 66, 1); background-color: rgba(242, 222, 222, 1) }
.has-error .form-control-feedback { color: rgba(169, 68, 66, 1) }
.has-feedback label.sr-only~.form-control-feedback { top: 0 }
.help-block { display: block; margin-top: 5px; margin-bottom: 10px; color: rgba(115, 115, 115, 1) }
.form-horizontal .radio, .form-horizontal .checkbox, .form-horizontal .radio-inline, .form-horizontal .checkbox-inline { margin-top: 0; margin-bottom: 0; padding-top: 7px }
.form-horizontal .radio, .form-horizontal .checkbox { min-height: 27px }
.form-horizontal .form-group { margin-left: -15px; margin-right: -15px }
.form-horizontal .form-group:before { content: " "; display: table }
.form-horizontal .form-group:after { content: " "; display: table; clear: both }
.form-horizontal .has-feedback .form-control-feedback { top: 0; right: 15px }
.btn { display: inline-block; vertical-align: middle; cursor: pointer; background-image: none; border: 1px solid rgba(0, 0, 0, 0); white-space: nowrap; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none }
.btn:focus, .btn:active:focus, .btn.active:focus { outline: 1px dotted; outline-offset: -2px }
.btn:hover, .btn:focus { color: rgba(51, 51, 51, 1); text-decoration: none }
.btn:active, .btn.active { outline: 0; background-image: none; box-shadow: inset 0 3px 5px rgba(0, 0, 0, 0.13) }
.btn.disabled, .btn[disabled], fieldset[disabled] .btn { cursor: not-allowed; pointer-events: none; opacity: 0.65; filter: alpha(opacity=65); box-shadow: none }
.btn-default { color: rgba(51, 51, 51, 1); background-color: rgba(255, 255, 255, 1); border-color: rgba(204, 204, 204, 1) }
.btn-default:hover, .btn-default:focus, .btn-default:active, .btn-default.active, .open>.btn-default.dropdown-toggle { color: rgba(51, 51, 51, 1); background-color: rgba(230, 230, 230, 1); border-color: rgba(173, 173, 173, 1) }
.btn-default:active, .btn-default.active, .open>.btn-default.dropdown-toggle { background-image: none }
.btn-default.disabled, .btn-default.disabled:hover, .btn-default.disabled:focus, .btn-default.disabled:active, .btn-default.disabled.active, .btn-default[disabled], .btn-default[disabled]:hover, .btn-default[disabled]:focus, .btn-default[disabled]:active, .btn-default[disabled].active, fieldset[disabled] .btn-default, fieldset[disabled] .btn-default:hover, fieldset[disabled] .btn-default:focus, fieldset[disabled] .btn-default:active, fieldset[disabled] .btn-default.active { background-color: rgba(255, 255, 255, 1); border-color: rgba(204, 204, 204, 1) }
.btn-default .badge { color: rgba(255, 255, 255, 1); background-color: rgba(51, 51, 51, 1) }
.btn-primary { color: rgba(255, 255, 255, 1); background-color: rgba(66, 139, 202, 1); border-color: rgba(53, 126, 189, 1) }
.btn-primary:hover, .btn-primary:focus, .btn-primary:active, .btn-primary.active, .open>.btn-primary.dropdown-toggle { color: rgba(255, 255, 255, 1); background-color: rgba(48, 113, 169, 1); border-color: rgba(40, 94, 142, 1) }
.btn-primary:active, .btn-primary.active, .open>.btn-primary.dropdown-toggle { background-image: none }
.btn-primary.disabled, .btn-primary.disabled:hover, .btn-primary.disabled:focus, .btn-primary.disabled:active, .btn-primary.disabled.active, .btn-primary[disabled], .btn-primary[disabled]:hover, .btn-primary[disabled]:focus, .btn-primary[disabled]:active, .btn-primary[disabled].active, fieldset[disabled] .btn-primary, fieldset[disabled] .btn-primary:hover, fieldset[disabled] .btn-primary:focus, fieldset[disabled] .btn-primary:active, fieldset[disabled] .btn-primary.active { background-color: rgba(66, 139, 202, 1); border-color: rgba(53, 126, 189, 1) }
.btn-primary .badge { color: rgba(66, 139, 202, 1); background-color: rgba(255, 255, 255, 1) }
.btn-success { color: rgba(255, 255, 255, 1); background-color: rgba(92, 184, 92, 1); border-color: rgba(76, 174, 76, 1) }
.btn-success:hover, .btn-success:focus, .btn-success:active, .btn-success.active, .open>.btn-success.dropdown-toggle { color: rgba(255, 255, 255, 1); background-color: rgba(68, 157, 68, 1); border-color: rgba(57, 132, 57, 1) }
.btn-success:active, .btn-success.active, .open>.btn-success.dropdown-toggle { background-image: none }
.btn-success.disabled, .btn-success.disabled:hover, .btn-success.disabled:focus, .btn-success.disabled:active, .btn-success.disabled.active, .btn-success[disabled], .btn-success[disabled]:hover, .btn-success[disabled]:focus, .btn-success[disabled]:active, .btn-success[disabled].active, fieldset[disabled] .btn-success, fieldset[disabled] .btn-success:hover, fieldset[disabled] .btn-success:focus, fieldset[disabled] .btn-success:active, fieldset[disabled] .btn-success.active { background-color: rgba(92, 184, 92, 1); border-color: rgba(76, 174, 76, 1) }
.btn-success .badge { color: rgba(92, 184, 92, 1); background-color: rgba(255, 255, 255, 1) }
.btn-info { color: rgba(255, 255, 255, 1); background-color: rgba(91, 192, 222, 1); border-color: rgba(70, 184, 218, 1) }
.btn-info:hover, .btn-info:focus, .btn-info:active, .btn-info.active, .open>.btn-info.dropdown-toggle { color: rgba(255, 255, 255, 1); background-color: rgba(49, 176, 213, 1); border-color: rgba(38, 154, 188, 1) }
.btn-info:active, .btn-info.active, .open>.btn-info.dropdown-toggle { background-image: none }
.btn-info.disabled, .btn-info.disabled:hover, .btn-info.disabled:focus, .btn-info.disabled:active, .btn-info.disabled.active, .btn-info[disabled], .btn-info[disabled]:hover, .btn-info[disabled]:focus, .btn-info[disabled]:active, .btn-info[disabled].active, fieldset[disabled] .btn-info, fieldset[disabled] .btn-info:hover, fieldset[disabled] .btn-info:focus, fieldset[disabled] .btn-info:active, fieldset[disabled] .btn-info.active { background-color: rgba(91, 192, 222, 1); border-color: rgba(70, 184, 218, 1) }
.btn-info .badge { color: rgba(91, 192, 222, 1); background-color: rgba(255, 255, 255, 1) }
.btn-warning { color: rgba(255, 255, 255, 1); background-color: rgba(240, 173, 78, 1); border-color: rgba(238, 162, 54, 1) }
.btn-warning:hover, .btn-warning:focus, .btn-warning:active, .btn-warning.active, .open>.btn-warning.dropdown-toggle { color: rgba(255, 255, 255, 1); background-color: rgba(236, 151, 31, 1); border-color: rgba(213, 133, 18, 1) }
.btn-warning:active, .btn-warning.active, .open>.btn-warning.dropdown-toggle { background-image: none }
.btn-warning.disabled, .btn-warning.disabled:hover, .btn-warning.disabled:focus, .btn-warning.disabled:active, .btn-warning.disabled.active, .btn-warning[disabled], .btn-warning[disabled]:hover, .btn-warning[disabled]:focus, .btn-warning[disabled]:active, .btn-warning[disabled].active, fieldset[disabled] .btn-warning, fieldset[disabled] .btn-warning:hover, fieldset[disabled] .btn-warning:focus, fieldset[disabled] .btn-warning:active, fieldset[disabled] .btn-warning.active { background-color: rgba(240, 173, 78, 1); border-color: rgba(238, 162, 54, 1) }
.btn-warning .badge { color: rgba(240, 173, 78, 1); background-color: rgba(255, 255, 255, 1) }
.btn-danger { color: rgba(255, 255, 255, 1); background-color: rgba(217, 83, 79, 1); border-color: rgba(212, 63, 58, 1) }
.btn-danger:hover, .btn-danger:focus, .btn-danger:active, .btn-danger.active, .open>.btn-danger.dropdown-toggle { color: rgba(255, 255, 255, 1); background-color: rgba(201, 48, 44, 1); border-color: rgba(172, 41, 37, 1) }
.btn-danger:active, .btn-danger.active, .open>.btn-danger.dropdown-toggle { background-image: none }
.btn-danger.disabled, .btn-danger.disabled:hover, .btn-danger.disabled:focus, .btn-danger.disabled:active, .btn-danger.disabled.active, .btn-danger[disabled], .btn-danger[disabled]:hover, .btn-danger[disabled]:focus, .btn-danger[disabled]:active, .btn-danger[disabled].active, fieldset[disabled] .btn-danger, fieldset[disabled] .btn-danger:hover, fieldset[disabled] .btn-danger:focus, fieldset[disabled] .btn-danger:active, fieldset[disabled] .btn-danger.active { background-color: rgba(217, 83, 79, 1); border-color: rgba(212, 63, 58, 1) }
.btn-danger .badge { color: rgba(217, 83, 79, 1); background-color: rgba(255, 255, 255, 1) }
.btn-link { color: rgba(66, 139, 202, 1); font-weight: 400; cursor: pointer; border-radius: 0 }
.btn-link, .btn-link:active, .btn-link[disabled], fieldset[disabled] .btn-link { background-color: rgba(0, 0, 0, 0); box-shadow: none }
.btn-link, .btn-link:hover, .btn-link:focus, .btn-link:active { border-color: rgba(0, 0, 0, 0) }
.btn-link:hover, .btn-link:focus { color: rgba(42, 100, 150, 1); text-decoration: underline; background-color: rgba(0, 0, 0, 0) }
.btn-link[disabled]:hover, .btn-link[disabled]:focus, fieldset[disabled] .btn-link:hover, fieldset[disabled] .btn-link:focus { color: rgba(119, 119, 119, 1); text-decoration: none }
.btn-lg { padding: 10px 16px; font-size: 18px; line-height: 1.33; border-radius: 6px }
.btn-sm { padding: 5px 10px }
.btn-sm, .btn-xs { font-size: 12px; line-height: 1.5; border-radius: 3px }
.btn-xs { padding: 1px 5px }
.btn-block { display: block; width: 100% }
.btn-block+.btn-block { margin-top: 5px }
input[type="submit"].btn-block, input[type="reset"].btn-block, input[type="button"].btn-block { width: 100% }
.fade { opacity: 0; -webkit-transition: opacity .15s linear; transition: opacity 0.15s linear }
.fade.in { opacity: 1 }
.collapse { display: none }
.collapse.in { display: block }
tr.collapse.in { display: table-row }
tbody.collapse.in { display: table-row-group }
.collapsing { position: relative; height: 0; overflow: hidden; -webkit-transition: height .35s ease; transition: height 0.35s ease }
.input-group { position: relative; display: table; border-collapse: separate }
.input-group[class*="col-"] { float: none; padding-left: 0; padding-right: 0 }
.input-group .form-control { position: relative; z-index: 2; float: left; width: 100%; margin-bottom: 0 }
.input-group-addon, .input-group-btn, .input-group .form-control { display: table-cell }
.input-group-addon:not(:first-child):not(:last-child), .input-group-btn:not(:first-child):not(:last-child), .input-group .form-control:not(:first-child):not(:last-child) { border-radius: 0 }
.input-group-addon { white-space: nowrap }
.input-group-addon, .input-group-btn { width: 1%; vertical-align: middle }
.input-group-addon { padding: 6px 12px; font-size: 14px; font-weight: 400; line-height: 1; color: rgba(85, 85, 85, 1); text-align: center; background-color: rgba(238, 238, 238, 1); border: 1px solid rgba(204, 204, 204, 1); border-radius: 4px }
.input-group-addon.input-sm, .form-horizontal .form-group-sm .input-group-addon.form-control, .input-group-sm>.input-group-addon, .input-group-sm>.input-group-btn>.input-group-addon.btn { padding: 5px 10px; font-size: 12px; border-radius: 3px }
.input-group-addon.input-lg, .form-horizontal .form-group-lg .input-group-addon.form-control, .input-group-lg>.input-group-addon, .input-group-lg>.input-group-btn>.input-group-addon.btn { padding: 10px 16px; font-size: 18px; border-radius: 6px }
.input-group-addon input[type="radio"], .input-group-addon input[type="checkbox"] { margin-top: 0 }
.input-group .form-control:first-child, .input-group-addon:first-child, .input-group-btn:first-child>.btn, .input-group-btn:first-child>.btn-group>.btn, .input-group-btn:first-child>.dropdown-toggle, .input-group-btn:last-child>.btn:not(:last-child):not(.dropdown-toggle), .input-group-btn:last-child>.btn-group:not(:last-child)>.btn { border-bottom-right-radius: 0; border-top-right-radius: 0 }
.input-group-addon:first-child { border-right: 0 }
.input-group .form-control:last-child, .input-group-addon:last-child, .input-group-btn:last-child>.btn, .input-group-btn:last-child>.btn-group>.btn, .input-group-btn:last-child>.dropdown-toggle, .input-group-btn:first-child>.btn:not(:first-child), .input-group-btn:first-child>.btn-group:not(:first-child)>.btn { border-bottom-left-radius: 0; border-top-left-radius: 0 }
.input-group-addon:last-child { border-left: 0 }
.input-group-btn { font-size: 0; white-space: nowrap }
.input-group-btn, .input-group-btn>.btn { position: relative }
.input-group-btn>.btn+.btn { margin-left: -1px }
.input-group-btn>.btn:hover, .input-group-btn>.btn:focus, .input-group-btn>.btn:active { z-index: 2 }
.input-group-btn:first-child>.btn, .input-group-btn:first-child>.btn-group { margin-right: -1px }
.input-group-btn:last-child>.btn, .input-group-btn:last-child>.btn-group { margin-left: -1px }
.pagination { display: inline-block; padding-left: 0; margin: 20px 0; border-radius: 4px }
.pagination>li { display: inline }
.pagination>li>a, .pagination>li>span { position: relative; float: left; padding: 6px 12px; line-height: 1.4285714; text-decoration: none; color: rgba(66, 139, 202, 1); background-color: rgba(255, 255, 255, 1); border: 1px solid rgba(221, 221, 221, 1); margin-left: -1px }
.pagination>li:first-child>a, .pagination>li:first-child>span { margin-left: 0; border-bottom-left-radius: 4px; border-top-left-radius: 4px }
.pagination>li:last-child>a, .pagination>li:last-child>span { border-bottom-right-radius: 4px; border-top-right-radius: 4px }
.pagination>li>a:hover, .pagination>li>a:focus, .pagination>li>span:hover, .pagination>li>span:focus { color: rgba(42, 100, 150, 1); background-color: rgba(238, 238, 238, 1); border-color: rgba(221, 221, 221, 1) }
.pagination>.active>a, .pagination>.active>a:hover, .pagination>.active>a:focus, .pagination>.active>span, .pagination>.active>span:hover, .pagination>.active>span:focus { z-index: 2; color: rgba(255, 255, 255, 1); background-color: rgba(66, 139, 202, 1); border-color: rgba(66, 139, 202, 1); cursor: default }
.pagination>.disabled>span, .pagination>.disabled>span:hover, .pagination>.disabled>span:focus, .pagination>.disabled>a, .pagination>.disabled>a:hover, .pagination>.disabled>a:focus { color: rgba(119, 119, 119, 1); background-color: rgba(255, 255, 255, 1); border-color: rgba(221, 221, 221, 1); cursor: not-allowed }
.pagination-lg>li>a, .pagination-lg>li>span { padding: 10px 16px; font-size: 18px }
.pagination-lg>li:first-child>a, .pagination-lg>li:first-child>span { border-bottom-left-radius: 6px; border-top-left-radius: 6px }
.pagination-lg>li:last-child>a, .pagination-lg>li:last-child>span { border-bottom-right-radius: 6px; border-top-right-radius: 6px }
.pagination-sm>li>a, .pagination-sm>li>span { padding: 5px 10px; font-size: 12px }
.pagination-sm>li:first-child>a, .pagination-sm>li:first-child>span { border-bottom-left-radius: 3px; border-top-left-radius: 3px }
.pagination-sm>li:last-child>a, .pagination-sm>li:last-child>span { border-bottom-right-radius: 3px; border-top-right-radius: 3px }
.close { float: right; font-size: 21px; font-weight: 700; line-height: 1; color: rgba(0, 0, 0, 1); text-shadow: 0 1px rgba(255, 255, 255, 1); opacity: 0.2; filter: alpha(opacity=20) }
.close:hover, .close:focus { color: rgba(0, 0, 0, 1); text-decoration: none; cursor: pointer; opacity: 0.5; filter: alpha(opacity=50) }
button.close { padding: 0; cursor: pointer; background: left top; border: 0; -webkit-appearance: none }
.modal-open, .modal { overflow: hidden }
.modal { display: none; position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 1050; -webkit-overflow-scrolling: touch; outline: 0 }
.modal.fade .modal-dialog { -webkit-transform: translate3d(0,-25%,0); transform: translate3d(0, -25%, 0); -webkit-transition: -webkit-transform .3s ease-out; transition: transform 0.3s ease-out }
.modal.in .modal-dialog { -webkit-transform: translate3d(0,0,0); transform: translate3d(0, 0, 0) }
.modal-open .modal { overflow-x: hidden; overflow-y: auto }
.modal-dialog { position: relative; width: auto; margin: 10px }
.modal-content { position: relative; background-color: rgba(255, 255, 255, 1); border: 1px solid rgba(0, 0, 0, 0.2); border-radius: 6px; box-shadow: 0 3px 9px rgba(0, 0, 0, 0.5); background-clip: padding-box; outline: 0 }
.modal-backdrop { position: fixed; top: 0; right: 0; bottom: 0; left: 0; z-index: 1040; background-color: rgba(0, 0, 0, 1) }
.modal-backdrop.fade { opacity: 0; filter: alpha(opacity=0) }
.modal-backdrop.in { opacity: 0.5; filter: alpha(opacity=50) }
.modal-header { padding: 15px; border-bottom: 1px solid rgba(229, 229, 229, 1); min-height: 16.4285714px }
.modal-header .close { margin-top: -2px }
.modal-title { margin: 0; line-height: 1.4285714 }
.modal-body { position: relative; padding: 15px }
.modal-footer { padding: 15px; text-align: right; border-top: 1px solid rgba(229, 229, 229, 1) }
.modal-footer:before, .modal-footer:after { content: " "; display: table }
.modal-footer:after { clear: both }
.modal-footer .btn+.btn { margin-left: 5px; margin-bottom: 0 }
.modal-footer .btn-group .btn+.btn { margin-left: -1px }
.modal-footer .btn-block+.btn-block { margin-left: 0 }
.modal-scrollbar-measure { position: absolute; top: -9999px; width: 50px; height: 50px; overflow: scroll }
.clearfix:before, .clearfix:after { content: " "; display: table }
.clearfix:after { clear: both }
.center-block { display: block; margin-left: auto; margin-right: auto }
.pull-right { float: right !important }
.pull-left { float: left !important }
.hide { display: none !important }
.show { display: block !important }
.invisible { visibility: hidden }
.text-hide { font: 0 / 0 a; color: rgba(0, 0, 0, 0); text-shadow: none; background-color: rgba(0, 0, 0, 0); border: 0 }
.hidden { display: none !important; visibility: hidden !important }
.affix { position: fixed; -webkit-transform: translate3d(0,0,0); transform: translate3d(0, 0, 0) }
.hljs { display: block; overflow-x: auto; padding: 0.5em; background: rgba(0, 43, 54, 1); color: rgba(131, 148, 150, 1); -webkit-text-size-adjust: none }
.hljs-comment, .hljs-template_comment, .diff .hljs-header, .hljs-doctype, .hljs-pi, .lisp .hljs-string, .hljs-javadoc { color: rgba(88, 110, 117, 1) }
.hljs-keyword, .hljs-winutils, .method, .hljs-addition, .css .hljs-tag, .hljs-request, .hljs-status, .nginx .hljs-title { color: rgba(133, 153, 0, 1) }
.hljs-number, .hljs-command, .hljs-string, .hljs-tag .hljs-value, .hljs-rules .hljs-value, .hljs-phpdoc, .hljs-dartdoc, .tex .hljs-formula, .hljs-regexp, .hljs-hexcolor, .hljs-link_url { color: rgba(42, 161, 152, 1) }
.hljs-title, .hljs-localvars, .hljs-chunk, .hljs-decorator, .hljs-built_in, .hljs-identifier, .vhdl .hljs-literal, .hljs-id, .css .hljs-function { color: rgba(38, 139, 210, 1) }
.hljs-attribute, .hljs-variable, .lisp .hljs-body, .smalltalk .hljs-number, .hljs-constant, .hljs-class .hljs-title, .hljs-parent, .hljs-type, .hljs-link_reference { color: rgba(181, 137, 0, 1) }
.hljs-preprocessor, .hljs-preprocessor .hljs-keyword, .hljs-pragma, .hljs-shebang, .hljs-symbol, .hljs-symbol .hljs-string, .diff .hljs-change, .hljs-special, .hljs-attr_selector, .hljs-subst, .hljs-cdata, .css .hljs-pseudo, .hljs-header { color: rgba(203, 75, 22, 1) }
.hljs-deletion, .hljs-important { color: rgba(220, 50, 47, 1) }
.hljs-link_label { color: rgba(108, 113, 196, 1) }
.tex .hljs-formula { background: rgba(7, 54, 66, 1) }
*, *:before, *:after { box-sizing: border-box }
html { -ms-text-size-adjust: 100%; -webkit-text-size-adjust: 100% }
body { margin: 0 }
article, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary { display: block }
audio, canvas, progress, video { display: inline-block; vertical-align: baseline }
audio:not([controls]) { display: none; height: 0 }
[hidden], template { display: none }
a { background: left top }
a:active, a:hover { outline: 0 }
abbr[title] { border-bottom: 1px dotted }
b, strong { font-weight: 700 }
dfn { font-style: italic }
h1 { margin: 0.67em 0 }
mark { background: rgba(255, 255, 0, 1); color: rgba(0, 0, 0, 1) }
small { font-size: 80% }
sub, sup { font-size: 75%; line-height: 0; position: relative; vertical-align: baseline }
sup { top: -0.5em }
sub { bottom: -0.25em }
images { border: 0 }
svg:not(:root) { overflow: hidden }
figure { margin: 1em 40px }
hr { box-sizing: content-box; height: 0 }
pre { overflow: auto }
code, kbd { font-size: 1em }
code, kbd, pre, samp { font-family: monospace, monospace }
samp { font-size: 1em }
button, input, optgroup, select, textarea { color: inherit; margin: 0 }
button { overflow: visible }
button, select { text-transform: none }
button, html input[type="button"], input[type="reset"], input[type="submit"] { -webkit-appearance: button; cursor: pointer }
button[disabled], html input[disabled] { cursor: default }
button::-moz-focus-inner,input::-moz-focus-inner { border: 0; padding: 0 }
input { line-height: normal }
input[type="checkbox"], input[type="radio"] { box-sizing: border-box; padding: 0 }
input[type="number"]::-webkit-inner-spin-button,input[type="number"]::-webkit-outer-spin-button { height: auto }
input[type="search"] { -webkit-appearance: textfield; box-sizing: content-box }
input[type="search"]::-webkit-search-cancel-button,input[type="search"]::-webkit-search-decoration { -webkit-appearance: none }
fieldset { border: 1px solid rgba(192, 192, 192, 1); margin: 0 2px; padding: 0.35em 0.625em 0.75em }
legend { border: 0; padding: 0 }
textarea { overflow: auto }
optgroup { font-weight: 700 }
table { border-collapse: collapse; border-spacing: 0 }
.debug { background-color: rgba(255, 192, 203, 1) !important }
.ellipsis { overflow: hidden; text-overflow: ellipsis; white-space: nowrap }
.ir { background-color: rgba(0, 0, 0, 0); border: 0; overflow: hidden }
.ir::before { content: ""; display: block; height: 150%; width: 0 }
html { font-size: 0.875em; background: rgba(255, 255, 255, 1); color: rgba(55, 61, 73, 1) }
html, body { font-family: Georgia, Cambria, serif; height: 100% }
body { font-size: 1rem; font-weight: 400; line-height: 2rem }
ul, ol { margin-bottom: 0.83999rem; padding-top: 0.16001rem }
li { -webkit-font-feature-settings: 'kern' 1,'onum' 1,'liga' 1; font-feature-settings: 'kern' 1,'onum' 1,'liga' 1; margin-left: 1rem }
li>ul, li>ol { margin-bottom: 0 }
p { padding-top: 0.66001rem; -webkit-font-feature-settings: 'kern' 1,'onum' 1,'liga' 1; font-feature-settings: 'kern' 1,'onum' 1,'liga' 1; margin-top: 0 }
p, pre { margin-bottom: 1.33999rem }
pre { font-size: 1rem; padding: 0.66001rem 9.5px 9.5px; line-height: 2rem; background: linear-gradient(180deg, rgba(255, 255, 255, 1) 0, rgba(255, 255, 255, 1) 0.75rem, rgba(245, 247, 250, 1) 0.75rem, rgba(245, 247, 250, 1) 2.75rem, rgba(255, 255, 255, 1) 2.75rem, rgba(255, 255, 255, 1) 4rem); border-color: rgba(211, 218, 234, 1) }
blockquote { margin: 0 }
blockquote p { font-size: 1rem; margin-bottom: 0.33999rem; font-style: italic; padding: 0.66001rem 1rem 1rem; border-left: 3px solid rgba(160, 170, 191, 1) }
th, td { padding: 12px }
h1, h2, h3, h4, h5, h6 { font-family: "Source Sans Pro", "Helvetica Neue", Helvetica, Arial, sans-serif; -webkit-font-feature-settings: 'dlig' 1,'liga' 1,'lnum' 1,'kern' 1; font-feature-settings: 'dlig' 1,'liga' 1,'lnum' 1,'kern' 1; font-style: normal; font-weight: 600; margin-top: 0 }
h1 { line-height: 3rem; font-size: 2.0571429rem; margin-bottom: 0.21999rem; padding-top: 0.78001rem }
h2 { font-size: 1.953125rem; margin-bottom: 0.1835837rem; padding-top: 0.8164163rem }
h2, h3 { line-height: 3rem }
h3 { font-size: 1.6457143rem; margin-bottom: 0.07599rem; padding-top: 0.92401rem }
h4 { font-size: 1.5625rem; margin-bottom: 0.546865rem; padding-top: 0.453135rem }
h5 { font-size: 1.25rem; margin-bottom: -0.56251rem; padding-top: 0.56251rem }
h6 { font-size: 1rem; margin-bottom: -0.65001rem; padding-top: 0.65001rem }
a { cursor: pointer; color: rgba(53, 215, 187, 1); text-decoration: none }
a:hover, a:focus { border-bottom-color: rgba(53, 215, 187, 1); color: rgba(223, 249, 244, 1) }
img { height: auto; max-width: 100% }
.g { display: block }
.g:after { clear: both; content: ""; display: table }
.g-b { float: left; margin: 0; width: 100% }
.g { margin-left: -16px; margin-right: -16px }
.g-b { padding-left: 16px; padding-right: 16px }
.g-b--center { display: block; float: none; margin: 0 auto }
.g-b--right { float: right }
.g-b--1of1 { width: 100% }
.g-b--1of2, .g-b--2of4, .g-b--3of6, .g-b--4of8, .g-b--5of10, .g-b--6of12 { width: 50% }
.g-b--1of3, .g-b--2of6, .g-b--4of12 { width: 33.333% }
.g-b--2of3, .g-b--4of6, .g-b--8of12 { width: 66.666% }
.g-b--1of4, .g-b--2of8, .g-b--3of12 { width: 25% }
.g-b--3of4, .g-b--6of8, .g-b--9of12 { width: 75% }
.g-b--1of5, .g-b--2of10 { width: 20% }
.g-b--2of5, .g-b--4of10 { width: 40% }
.g-b--3of5, .g-b--6of10 { width: 60% }
.g-b--4of5, .g-b--8of10 { width: 80% }
.g-b--1of6, .g-b--2of12 { width: 16.666% }
.g-b--5of6, .g-b--10of12 { width: 83.333% }
.g-b--1of8 { width: 12.5% }
.g-b--3of8 { width: 37.5% }
.g-b--5of8 { width: 62.5% }
.g-b--7of8 { width: 87.5% }
.g-b--1of10 { width: 10% }
.g-b--3of10 { width: 30% }
.g-b--7of10 { width: 70% }
.g-b--9of10 { width: 90% }
.g-b--1of12 { width: 8.333% }
.g-b--5of12 { width: 41.666% }
.g-b--7of12 { width: 58.333% }
.g-b--11of12 { width: 91.666% }
.g-b--push--1of1 { margin-left: 100% }
.g-b--push--1of2, .g-b--push--2of4, .g-b--push--3of6, .g-b--push--4of8, .g-b--push--5of10, .g-b--push--6of12 { margin-left: 50% }
.g-b--push--1of3, .g-b--push--2of6, .g-b--push--4of12 { margin-left: 33.333% }
.g-b--push--2of3, .g-b--push--4of6, .g-b--push--8of12 { margin-left: 66.666% }
.g-b--push--1of4, .g-b--push--2of8, .g-b--push--3of12 { margin-left: 25% }
.g-b--push--3of4, .g-b--push--6of8, .g-b--push--9of12 { margin-left: 75% }
.g-b--push--1of5, .g-b--push--2of10 { margin-left: 20% }
.g-b--push--2of5, .g-b--push--4of10 { margin-left: 40% }
.g-b--push--3of5, .g-b--push--6of10 { margin-left: 60% }
.g-b--push--4of5, .g-b--push--8of10 { margin-left: 80% }
.g-b--push--1of6, .g-b--push--2of12 { margin-left: 16.666% }
.g-b--push--5of6, .g-b--push--10of12 { margin-left: 83.333% }
.g-b--push--1of8 { margin-left: 12.5% }
.g-b--push--3of8 { margin-left: 37.5% }
.g-b--push--5of8 { margin-left: 62.5% }
.g-b--push--7of8 { margin-left: 87.5% }
.g-b--push--1of10 { margin-left: 10% }
.g-b--push--3of10 { margin-left: 30% }
.g-b--push--7of10 { margin-left: 70% }
.g-b--push--9of10 { margin-left: 90% }
.g-b--push--1of12 { margin-left: 8.333% }
.g-b--push--5of12 { margin-left: 41.666% }
.g-b--push--7of12 { margin-left: 58.333% }
.g-b--push--11of12 { margin-left: 91.666% }
.g-b--pull--1of1 { margin-right: 100% }
.g-b--pull--1of2, .g-b--pull--2of4, .g-b--pull--3of6, .g-b--pull--4of8, .g-b--pull--5of10, .g-b--pull--6of12 { margin-right: 50% }
.g-b--pull--1of3, .g-b--pull--2of6, .g-b--pull--4of12 { margin-right: 33.333% }
.g-b--pull--2of3, .g-b--pull--4of6, .g-b--pull--8of12 { margin-right: 66.666% }
.g-b--pull--1of4, .g-b--pull--2of8, .g-b--pull--3of12 { margin-right: 25% }
.g-b--pull--3of4, .g-b--pull--6of8, .g-b--pull--9of12 { margin-right: 75% }
.g-b--pull--1of5, .g-b--pull--2of10 { margin-right: 20% }
.g-b--pull--2of5, .g-b--pull--4of10 { margin-right: 40% }
.g-b--pull--3of5, .g-b--pull--6of10 { margin-right: 60% }
.g-b--pull--4of5, .g-b--pull--8of10 { margin-right: 80% }
.g-b--pull--1of6, .g-b--pull--2of12 { margin-right: 16.666% }
.g-b--pull--5of6, .g-b--pull--10of12 { margin-right: 83.333% }
.g-b--pull--1of8 { margin-right: 12.5% }
.g-b--pull--3of8 { margin-right: 37.5% }
.g-b--pull--5of8 { margin-right: 62.5% }
.g-b--pull--7of8 { margin-right: 87.5% }
.g-b--pull--1of10 { margin-right: 10% }
.g-b--pull--3of10 { margin-right: 30% }
.g-b--pull--7of10 { margin-right: 70% }
.g-b--pull--9of10 { margin-right: 90% }
.g-b--pull--1of12 { margin-right: 8.333% }
.g-b--pull--5of12 { margin-right: 41.666% }
.g-b--pull--7of12 { margin-right: 58.333% }
.g-b--pull--11of12 { margin-right: 91.666% }
.splashscreen { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(55, 61, 73, 1); z-index: 22 }
.splashscreen-dillinger { width: 260px; height: auto; display: block; margin: 0 auto; padding-bottom: 3rem }
.splashscreen p { font-size: 1.25rem; padding-top: 0.56251rem; font-family: "Source Sans Pro", "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: 400; text-align: center; max-width: 500px; margin: 0 auto; color: rgba(255, 255, 255, 1) }
.sp-center { position: relative; -webkit-transform: translateY(-50%); transform: translateY(-50%); top: 50% }
.open-menu>.wrapper { overflow-x: hidden }
.page { margin: 0 auto; position: relative; top: 0; left: 0; width: 100%; height: 100%; z-index: 2; -webkit-transition: all .25s ease-in-out; transition: all 0.25s ease-in-out; background-color: rgba(255, 255, 255, 1); padding-top: 51px; will-change: left }
.open-menu .page { left: 270px }
.title { line-height: 1rem; font-size: 0.8rem; margin-bottom: 0.77999rem; padding-top: 0.22001rem; font-weight: 500; color: rgba(160, 170, 191, 1); letter-spacing: 1px; text-transform: uppercase; padding-left: 16px; padding-right: 16px; margin-top: 1rem }
.split-preview .title { padding-left: 0 }
.title-document { line-height: 1rem; font-size: 1.25rem; margin-bottom: 0.89999rem; padding-top: 0.10001rem; font-weight: 400; font-family: "Ubuntu Mono", Monaco; color: rgba(55, 61, 73, 1); padding-left: 16px; padding-right: 16px; width: 80%; min-width: 300px; outline: 0; border: none }
.icon { display: block; margin: 0 auto; width: 36px; height: 36px; border-radius: 3px; text-align: center }
.icon svg { display: inline-block; margin-left: auto; margin-right: auto }
.icon-preview { background-color: rgba(55, 61, 73, 1); line-height: 40px }
.icon-preview svg { width: 19px; height: 12px }
.icon-settings { background-color: rgba(55, 61, 73, 1); line-height: 44px }
.icon-settings svg { width: 18px; height: 18px }
.icon-link { width: 16px; height: 16px; line-height: 1; margin-right: 24px; text-align: right }
.navbar { background-color: rgba(55, 61, 73, 1); height: 51px; width: 100%; position: fixed; top: 0; left: 0; z-index: 6; -webkit-transition: all .25s ease-in-out; transition: all 0.25s ease-in-out; will-change: left }
.navbar:after { content: ""; display: table; clear: both }
.open-menu .navbar { left: 270px }
.navbar-brand { float: left; margin: 0 0 0 24px; padding: 0; line-height: 42px }
.navbar-brand svg { width: 85px; height: 11px }
.nav-left { float: left }
.nav-right { float: right }
.nav-sidebar { width: 100% }
.menu { list-style: none; margin: 0; padding: 0 }
.menu a { border: 0; color: rgba(160, 170, 191, 1); font-family: "Source Sans Pro", "Helvetica Neue", Helvetica, Arial, sans-serif; outline: none; text-transform: uppercase }
.menu a:hover { color: rgba(53, 215, 187, 1) }
.menu .menu-item { border: 0; display: none; float: left; margin: 0; position: relative }
.menu .menu-item>a { display: block; font-size: 12px; height: 51px; letter-spacing: 1px; line-height: 51px; padding: 0 24px }
.menu .menu-item--settings, .menu .menu-item--preview, .menu .menu-item--save-to.in-sidebar, .menu .menu-item--import-from.in-sidebar, .menu .menu-item--link-unlink.in-sidebar, .menu .menu-item--documents.in-sidebar { display: block }
.menu .menu-item--documents { padding-bottom: 1rem }
.menu .menu-item.open>a { background-color: rgba(29, 33, 42, 1) }
.menu .menu-item-icon>a { height: auto; padding: 0 }
.menu .menu-item-icon:hover>a { background-color: rgba(0, 0, 0, 0) }
.menu .menu-link.open i { background-color: rgba(29, 33, 42, 1) }
.menu .menu-link.open g { fill: rgba(53, 215, 187, 1) }
.menu .menu-link-preview, .menu .menu-link-settings { margin-top: 8px; width: 51px }
.menu-sidebar { width: 100% }
.menu-sidebar .menu-item { float: none; margin-bottom: 1px; width: 100% }
.menu-sidebar .menu-item.open>a { background-color: rgba(55, 61, 73, 1) }
.menu-sidebar .open .caret { -webkit-transform: rotate(180deg); transform: rotate(180deg) }
.menu-sidebar>.menu-item:hover .dropdown a, .menu-sidebar>.menu-item:hover .settings a { background-color: rgba(0, 0, 0, 0) }
.menu-sidebar .menu-link { background-color: rgba(55, 61, 73, 1); font-weight: 600 }
.menu-sidebar .menu-link:after { content: ""; display: table; clear: both }
.menu-sidebar .menu-link>span { float: left }
.menu-sidebar .menu-link>.caret { float: right; text-align: right; top: 22px }
.menu-sidebar .dropdown, .menu-sidebar .settings { background-color: rgba(0, 0, 0, 0); position: static; width: 100% }
.dropdown { position: absolute; right: 0; top: 51px; width: 188px }
.dropdown, .settings { display: none; background-color: rgba(29, 33, 42, 1) }
.dropdown { padding: 0 }
.dropdown, .settings, .sidebar-list { list-style: none; margin: 0 }
.sidebar-list { padding: 0 }
.dropdown li { margin: 32px 0; padding: 0 0 0 32px }
.dropdown li, .settings li { line-height: 1 }
.sidebar-list li { line-height: 1; margin: 32px 0; padding: 0 0 0 32px }
.dropdown a { color: rgba(208, 214, 226, 1) }
.dropdown a, .settings a, .sidebar-list a { display: block; text-transform: none }
.sidebar-list a { color: rgba(208, 214, 226, 1) }
.dropdown a:after, .settings a:after, .sidebar-list a:after { content: ""; display: table; clear: both }
.dropdown .icon, .settings .icon, .sidebar-list .icon { float: right }
.open .dropdown, .open .settings, .open .sidebar-list { display: block }
.open .dropdown.collapse, .open .collapse.settings, .open .sidebar-list.collapse { display: none }
.open .dropdown.collapse.in, .open .collapse.in.settings, .open .sidebar-list.collapse.in { display: block }
.dropdown .unlinked .icon, .settings .unlinked .icon, .sidebar-list .unlinked .icon { opacity: 0.3 }
.dropdown.documents li, .documents.settings li, .sidebar-list.documents li { background-image: url("../img/icons/file.svg"); background-position: 240px; background-repeat: no-repeat; background-size: 14px 16px; padding: 3px 32px }
.dropdown.documents li.octocat, .documents.settings li.octocat, .sidebar-list.documents li.octocat { background-image: url("../img/icons/octocat.svg"); background-position: 234px; background-size: 24px 24px }
.dropdown.documents li:last-child, .documents.settings li:last-child, .sidebar-list.documents li:last-child { margin-bottom: 1rem }
.dropdown.documents li.active a, .documents.settings li.active a, .sidebar-list.documents li.active a { color: rgba(53, 215, 187, 1) }
.settings { position: fixed; top: 67px; right: 16px; border-radius: 3px; width: 288px; background-color: rgba(55, 61, 73, 1); padding: 16px; z-index: 7 }
.show-settings .settings { display: block }
.settings .has-checkbox { float: left }
.settings a { font-size: 1.25rem; font-family: "Source Sans Pro", "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: 400; -webkit-font-smoothing: antialiased; line-height: 28px; color: rgba(208, 214, 226, 1) }
.settings a:after { content: ""; display: table; clear: both }
.settings a:hover { color: rgba(53, 215, 187, 1) }
.settings li { border-bottom: 1px solid rgba(79, 83, 91, 1); margin: 0; padding: 16px 0 }
.settings li:last-child { border-bottom: none }
.brand { border: none; display: block }
.brand:hover g { fill: rgba(53, 215, 187, 1) }
.toggle { display: block; float: left; height: 16px; padding: 25px 16px 26px; width: 40px }
.toggle span:after, .toggle span:before { content: ""; left: 0; position: absolute; top: -6px }
.toggle span:after { top: 6px }
.toggle span { display: block; position: relative }
.toggle span, .toggle span:after, .toggle span:before { -webkit-backface-visibility: hidden; backface-visibility: hidden; background-color: rgba(211, 218, 234, 1); height: 2px; -webkit-transition: all .3s; transition: all 0.3s; width: 20px }
.open-menu .toggle span { background-color: rgba(0, 0, 0, 0) }
.open-menu .toggle span:before { -webkit-transform: rotate(45deg) translate(3px,3px); transform: rotate(45deg) translate(3px, 3px) }
.open-menu .toggle span:after { -webkit-transform: rotate(-45deg) translate(5px,-6px); transform: rotate(-45deg) translate(5px, -6px) }
.caret { display: inline-block; width: 0; height: 0; margin-left: 6px; vertical-align: middle; position: relative; top: -1px; border-top: 4px solid; border-right: 4px solid rgba(0, 0, 0, 0); border-left: 4px solid rgba(0, 0, 0, 0) }
.sidebar { overflow: auto; height: 100%; padding-right: 15px; padding-bottom: 15px; width: 285px }
.sidebar-wrapper { -webkit-overflow-scrolling: touch; background-color: rgba(43, 47, 54, 1); left: 0; height: 100%; overflow-y: hidden; position: fixed; top: 0; width: 285px; z-index: 1 }
.sidebar-branding { width: 160px; padding: 0; margin: 16px auto }
.header { border-bottom: 1px solid rgba(232, 232, 232, 1); position: relative }
.words { line-height: 1rem; font-size: 0.8rem; margin-bottom: 0.77999rem; padding-top: 0.22001rem; font-weight: 500; font-family: "Source Sans Pro", "Helvetica Neue", Helvetica, Arial, sans-serif; color: rgba(160, 170, 191, 1); letter-spacing: 1px; text-transform: uppercase; z-index: 5; position: absolute; right: 16px; top: 0 }
.words span { color: rgba(0, 0, 0, 1) }
.btn { text-align: center; display: inline-block; width: 100%; text-transform: uppercase; font-weight: 600; font-family: "Source Sans Pro", "Helvetica Neue", Helvetica, Arial, sans-serif; font-size: 14px; text-shadow: 0 1px rgba(27, 139, 119, 1); padding: 16px 24px; background-color: rgba(53, 215, 187, 1); border-radius: 3px; margin: 0 auto 16px; line-height: 1; color: rgba(255, 255, 255, 1); -webkit-transition: all .15s linear; transition: all 0.15s linear; -webkit-font-smoothing: antialiased }
.btn--new, .btn--save { display: block; width: 238px }
.btn--new:hover, .btn--new:focus, .btn--save:hover, .btn--save:focus { color: rgba(255, 255, 255, 1); border-bottom-color: rgba(0, 0, 0, 0); box-shadow: 0 1px 3px rgba(36, 181, 156, 1); text-shadow: 0 1px rgba(36, 181, 156, 1) }
.btn--save { background-color: rgba(74, 82, 97, 1); text-shadow: 0 1px 1px rgba(30, 33, 39, 1) }
.btn--save:hover, .btn--save:focus { color: rgba(255, 255, 255, 1); border-bottom-color: rgba(0, 0, 0, 0); box-shadow: 0 1px 5px rgba(8, 9, 10, 1); text-shadow: none }
.btn--delete { display: block; width: 238px; background-color: rgba(0, 0, 0, 0); font-size: 12px; text-shadow: none }
.btn--delete:hover, .btn--delete:focus { color: rgba(255, 255, 255, 1); border-bottom-color: rgba(0, 0, 0, 0); text-shadow: 0 1px rgba(8, 9, 10, 1); opacity: 0.8 }
.btn--delete-modal, .btn--ok, .btn--close { border-top: 0; background-color: rgba(74, 82, 97, 1); text-shadow: 0 1px rgba(8, 9, 10, 1); margin: 0 }
.btn--delete-modal:hover, .btn--delete-modal:focus, .btn--ok:hover, .btn--ok:focus, .btn--close:hover, .btn--close:focus { color: rgba(255, 255, 255, 1); background-color: rgba(41, 45, 54, 1); text-shadow: none }
.btn--delete-modal { display: inline; width: auto }
.overlay { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(55, 61, 73, 0.8); -webkit-transition: all .25s ease-in-out; transition: all 0.25s ease-out; -webkit-transition-timing-function: ease-out; will-change: left,opacity,visibility; z-index: 5; opacity: 0; visibility: hidden }
.show-settings .overlay { visibility: visible; opacity: 1 }
.switch { float: right; line-height: 1 }
.switch input { display: none }
.switch small { display: inline-block; cursor: pointer; padding: 0 24px 0 0; -webkit-transition: all ease .2s; transition: all 0.2s ease; background-color: rgba(43, 47, 54, 1); border-color: rgba(43, 47, 54, 1) }
.switch small, .switch small:before { border-radius: 30px; box-shadow: inset 0 0 2px rgba(20, 23, 31, 1) }
.switch small:before { display: block; content: ""; width: 28px; height: 28px; background: rgba(255, 255, 255, 1) }
.switch.checked small { padding-right: 0; padding-left: 24px; background-color: rgba(53, 215, 187, 1); box-shadow: none }
.modal--dillinger.about .modal-dialog { font-size: 1.25rem; max-width: 500px }
.modal--dillinger.scope .modal-dialog { max-width: 300px; margin: 5rem auto }
.modal--dillinger .modal-dialog { max-width: 600px; width: auto; margin: 5rem auto }
.modal--dillinger .modal-content { background: rgba(55, 61, 73, 1); border-radius: 3px; box-shadow: 0 2px 5px rgba(44, 59, 89, 1); color: rgba(255, 255, 255, 1); font-family: "Source Sans Pro", "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: 400; padding: 2rem }
.modal--dillinger ul { list-style-type: disc; margin: 1rem 0; padding: 0 0 0 1rem }
.modal--dillinger li { padding: 0; margin: 0 }
.modal--dillinger .modal-header { border: 0; padding: 0 }
.modal--dillinger .modal-body { padding: 0 }
.modal--dillinger .modal-footer { border: 0; padding: 0 }
.modal--dillinger .close { color: rgba(255, 255, 255, 1); opacity: 1 }
.modal-backdrop { background-color: rgba(55, 61, 73, 1) }
.pagination--dillinger { padding: 0 !important; margin: 1.5rem 0 !important; -webkit-box-pack: justify; -ms-flex-pack: justify; justify-content: space-between; -webkit-box-orient: horizontal; -webkit-box-direction: normal; -ms-flex-direction: row; flex-direction: row; -webkit-box-align: center; -ms-flex-align: center; align-items: center; -ms-flex-line-pack: stretch; align-content: stretch }
.pagination--dillinger, .pagination--dillinger li { display: flex }
.pagination--dillinger li { -webkit-box-flex: 1; -ms-flex-positive: 1; flex-grow: 1; text-align: center }
.pagination--dillinger li:first-child>a, .pagination--dillinger li.disabled>a, .pagination--dillinger li.disabled>a:hover, .pagination--dillinger li.disabled>a:focus, .pagination--dillinger li>a { background-color: rgba(0, 0, 0, 0); border-color: rgba(79, 83, 91, 1) rgba(0, 0, 0, 0) rgba(79, 83, 91, 1) rgba(79, 83, 91, 1) }
.pagination--dillinger li.active>a, .pagination--dillinger li.active>a:hover, .pagination--dillinger li.active>a:focus { border-color: rgba(74, 82, 97, 1); background-color: rgba(74, 82, 97, 1); color: rgba(255, 255, 255, 1) }
.pagination--dillinger li>a { float: none; color: rgba(255, 255, 255, 1); width: 100%; display: block; text-align: center; margin: 0; border-right-color: rgba(0, 0, 0, 0); padding: 6px }
.pagination--dillinger li>a:hover, .pagination--dillinger li>a:focus { border-color: rgba(53, 215, 187, 1); background-color: rgba(53, 215, 187, 1); color: rgba(255, 255, 255, 1) }
.pagination--dillinger li:last-child a { border-color: rgba(79, 83, 91, 1) }
.pagination--dillinger li:first-child a { border-right-color: rgba(0, 0, 0, 0) }
.diNotify { position: absolute; z-index: 9999; left: 0; right: 0; top: 0; margin: 0 auto; max-width: 400px; text-align: center; -webkit-transition: top .5s ease-in-out,opacity .5s ease-in-out; transition: top 0.5s ease-in-out, opacity 0.5s ease-in-out; visibility: hidden }
.diNotify-body { -webkit-font-smoothing: antialiased; background: rgba(102, 110, 127, 1); border-radius: 3px; color: rgba(255, 255, 255, 1); font-family: "Source Sans Pro", "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: 400; overflow: hidden; padding: 1rem 2rem 0.5rem; display: flex; -webkit-box-align: baseline; -ms-flex-align: baseline; align-items: baseline; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center }
.diNotify-icon { display: block; width: 16px; height: 16px; line-height: 16px; position: relative; top: 3px }
.diNotify-message { padding-left: 1rem }
.zen-wrapper { position: fixed; top: 0; left: 0; right: 0; bottom: 0; width: 100%; height: 100%; z-index: 10; background-color: rgba(255, 255, 255, 1); opacity: 0; -webkit-transition: opacity .25s ease-in-out; transition: opacity 0.25s ease-in-out }
.zen-wrapper.on { opacity: 1 }
.enter-zen-mode { background-image: url("../img/icons/enter-zen.svg"); right: 0.5rem; top: 0.313rem; display: none }
.enter-zen-mode, .close-zen-mode { font: 0 / 0 a; color: rgba(0, 0, 0, 0); text-shadow: none; background-color: rgba(0, 0, 0, 0); border: 0; background-repeat: no-repeat; width: 32px; height: 32px; display: block; position: absolute }
.close-zen-mode { background-image: url("../img/icons/exit-zen.svg"); right: 1rem; top: 1rem }
.zen-page { position: relative; top: 0; bottom: 0; z-index: 11; height: 100%; width: 100% }
#zen { font-size: 1.25rem; width: 300px; height: 80%; margin: 0 auto; position: relative; top: 10% }
#zen:before, #zen:after { content: ""; position: absolute; height: 10%; width: 100%; z-index: 12; pointer-events: none }
#preview .table { width: auto }
.split { overflow: scroll; padding: 0 !important }
.split-editor { padding-left: 0; padding-right: 0; position: relative }
.show-preview .split-editor { display: none }
.split-preview { background-color: rgba(255, 255, 255, 1); display: none; top: 0; position: relative; z-index: 4 }
.show-preview .split-preview { display: block }
#editor { font-size: 1rem; font-family: "Ubuntu Mono", Monaco; font-weight: 400; line-height: 2rem; width: 100%; height: 100% }
#editor .ace_gutter { -webkit-font-smoothing: antialiased }
.editor-header { width: 50%; float: left; border-bottom: 1px solid rgba(232, 232, 232, 1); position: relative }
.editor-header--first { border-right: 1px solid rgba(232, 232, 232, 1) }
.editor-header .title { display: inline-block }
#preview { padding: 10px }
#preview a { color: rgba(160, 170, 191, 1); text-decoration: underline }
.sr-only { visibility: hidden; text-overflow: 110%; overflow: hidden; top: -100px; position: absolute }
.mnone { margin: 0 !important }
@media (min-width: 768px) { .form-inline .form-group { display: inline-block; margin-bottom: 0; vertical-align: middle } .form-inline .form-control { display: inline-block; width: auto; vertical-align: middle } .form-inline .input-group { display: inline-table; vertical-align: middle } .form-inline .input-group .input-group-addon, .form-inline .input-group .input-group-btn, .form-inline .input-group .form-control { width: auto } .form-inline .input-group>.form-control { width: 100% } .form-inline .control-label { margin-bottom: 0; vertical-align: middle } .form-inline .radio, .form-inline .checkbox { display: inline-block; margin-top: 0; margin-bottom: 0; vertical-align: middle } .form-inline .radio label, .form-inline .checkbox label { padding-left: 0 } .form-inline .radio input[type="radio"], .form-inline .checkbox input[type="checkbox"] { position: relative; margin-left: 0 } .form-inline .has-feedback .form-control-feedback { top: 0 } .form-horizontal .control-label { text-align: right; margin-bottom: 0; padding-top: 7px } .form-horizontal .form-group-lg .control-label { padding-top: 14.3px } .form-horizontal .form-group-sm .control-label { padding-top: 6px } .modal-dialog { width: 600px; margin: 30px auto } .modal-content { box-shadow: 0 5px 15px rgba(0, 0, 0, 0.5) } .modal-sm { width: 300px } }
@media (min-width: 992px) { .modal-lg { width: 900px } }
@media screen and (max-width: 767px) { .table-responsive { width: 100%; margin-bottom: 15px; overflow-y: hidden; overflow-x: auto; -ms-overflow-style: -ms-autohiding-scrollbar; border: 1px solid rgba(221, 221, 221, 1); -webkit-overflow-scrolling: touch } .table-responsive>.table { margin-bottom: 0 } .table-responsive>.table>thead>tr>th, .table-responsive>.table>thead>tr>td, .table-responsive>.table>tbody>tr>th, .table-responsive>.table>tbody>tr>td, .table-responsive>.table>tfoot>tr>th, .table-responsive>.table>tfoot>tr>td { white-space: nowrap } .table-responsive>.table-bordered { border: 0 } .table-responsive>.table-bordered>thead>tr>th:first-child, .table-responsive>.table-bordered>thead>tr>td:first-child, .table-responsive>.table-bordered>tbody>tr>th:first-child, .table-responsive>.table-bordered>tbody>tr>td:first-child, .table-responsive>.table-bordered>tfoot>tr>th:first-child, .tab